Aprenda a instalar e utilizar o gerenciador de dependências Composer e dê o próximo passo rumo a se...
Veja neste artigo o que é o Composer.
Veja neste artigo como instalar um pacote com PIP e utilizá-lo em seu projeto.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no MacOS.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no Linux.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no Windows.
Neste artigo cito as quatro principais ferramentas que considero essenciais para qualquer projeto PH...
Veja como fazer o deploy de uma aplicação PHP Serverless no AWS Lambda usando o Bref.
Veremos neste artigo como usar o componente de socket do ReactPHP para criar um chat pelo terminal....
Nesse artigo veremos como criar o primeiro projeto no Symfony. Falaremos sobre qual tipo de estrutur...
Veja neste artigo como gerenciar pacotes para seus projetos Python utilizando o PIP.
Conheça um pouco mais sobre a phploc, ferramenta para avaliar a complexidade de código escrito em PH...
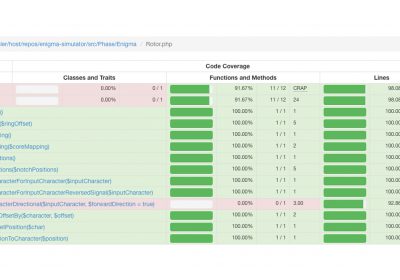
O PHPUnit é um framework para a criação de testes unitários. Nesse artigo vamos falar sobre a geraçã...
Yarn nasceu para ser uma opção rápida e segura de se gerenciar dependências em JavaScript.
Veja neste artigo o que é Lumen, Micro-Framework PHP.
Uma ferramenta que facilita a vida do desenvolvedor e o auxilia no gerenciamentos das bibliotecas ut...
Nesse artigo falaremos de umas das PSRs mais importantes da linguagem PHP, a PSR-4, responsável por...
Aprenda como instalar o PHP e a extensão Xdebug no Windows. Ensinaremos os detalhes que você precisa...
Neste artigo veremos uma introdução a WebSockets com a criação de um servidor em PHP e usando o nave...
Você já ouviu falar no Laminas? Para quem não sabe, esse é o novo nome do já conhecido Zend Framewor...