Veja neste artigo o CSS in JS, a técnica que permite escrever estilos CSS no JavaScript, deixando a...
Aprenda como utilizar todo o potencial do Font Awesome para facilitar o uso de ícones em suas aplica...
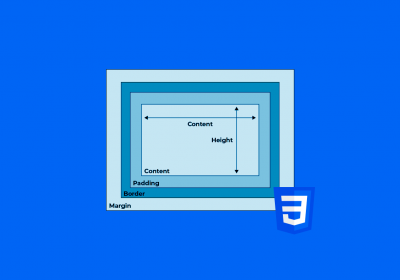
Aprenda a definir como o CSS calcula as dimensões dos seus elementos e evite que seu layout quebre i...
Aprenda a definir elementos com dimensões proporcionais com CSS sem nenhuma linha de JavaScript.
Aprenda a criar o efeito de Flip Cards com CSS puro de maneira bem simples.
Aprenda definitivamente a trabalhar com os Itens do CSS Grid com este Guia Interativo para facilitar...
Aprenda definitivamente a trabalhar com CSS Grid com este Guia Interativo para facilitar o seu traba...
Aprenda a trabalhar com o CSS Flexbox com este guia definitivo e interativo! Vamos ver as propriedad...
Aprenda a trabalhar com o CSS Flexbox com este guia definitivo e interativo! Vamos ver primeiro as p...
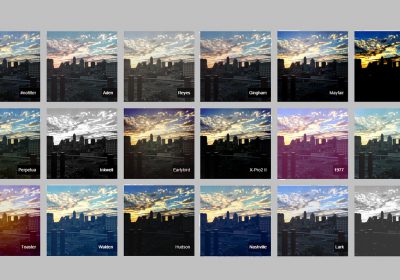
Com a evolução do CSS3 passou a ser possível criar muitos dos efeitos dos softwares de edição de ima...
Você sabe quando utilizar "float" e "display: inline-block"? Veja as características de cada um e ap...
Neste artigo, veremos a importância do uso da Semântica HTML e como utilizamos as tags em nossos pro...
Conheça as novidades do HTML 5.2, suas adições e depreciações.
Vamos aprender o que é shorthand no CSS, entender o conceito e aprender a deixar nossos estilos mais...
Nesse guia completo veremos como funciona e quais as formas de criar estilizações com CSS, necessári...
Nesse artigo veremos o que são, pra que servem e quais os pré-processadores CSS mais utilizados. Apr...
Esse guia é perfeito pra você que está começando ou quer entender melhor como podemos trabalhar com...
Melhore a qualidade do código CSS em seu projeto web com a Metodologia BEM. Aprenda como aplicá-la e...
Neste artigo veremos por que os componentes nos ajudam durante o desenvolvimento do nosso projeto e...
Neste artigo, veremos como instalar e utilizar a tecnologia Tailwind CSS via NPM. Também iremos alte...