Design Patterns (Padrões de Projeto) são soluções para problemas comuns que encontramos no desenvolv...
Conheça o que é design inclusivo, seus princípios e a importância de pensar em acessibilidade em seu...
Se você deseja criar rapidamente aplicações bonitas e utilizáveis, dê uma conferida no Material Desi...
Confira neste artigo o que vem a ser o Design Thinking e quais são suas etapas.
Protótipos fazem parte do dia a dia da equipe de design, mas como podemos otimizar e maximizar a sua...
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
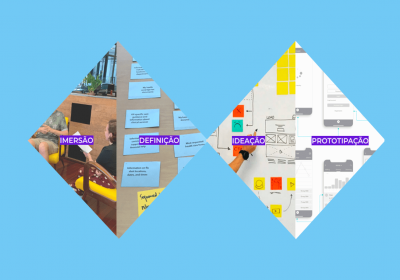
Neste artigo abordaremos o que é o Double Diamond e suas etapas, que vão da imersão até ao protótipo...
Veremos nesse artigo o padrão de projeto Strategy em PHP, aplicaremos refatoração para implementá-lo...
Confira neste artigo uma breve introdução ao DDD: o que é domínio, linguagem úbiqua e bounded contex...
Veja nesse artigo um modelo sugerido para a implementação de um método, com a definição de algumas e...
Conheça as principais ferramentas e técnicas de acessibilidade para web. Veja também tipos de dificu...
Veja neste artigo se você está cometendo algum dos erros mais comuns encontrados em interfaces web.
Uma breve introdução e alguns exemplos de como as leis abordadas neste post podem ser aplicadas para...
Domine os fundamentos do CSS com o box model. Aprenda a controlar o layout e o espaçamento dos eleme...
Existem alguns aspectos técnicos e comportamentais que podem te ajudar a seguir para o próximo nível...
Confira neste artigo o que é Arquitetura da Informação, seus conceitos fundamentais e qual a importâ...
Veja neste artigo como criar um BottomNavigationBar com Flutter.
Entenda o que é e como aplicar o UX Research e 360 View, técnicas importantes na hora de pensar em u...
Conheça o padrão arquitetural Porto! Voltado para aplicações back-end, ele permite escrever monolito...
A prototipação no desenvolvimento de software permite amadurecer ideias, identificar problemas e eng...