Neste artigo veremos algumas das abordagens e widgets que são usados no desenvolvimento de aplicativ...
Nesse artigo vamos aprender sobre as funcionalidades CSS Grid e FlexBox do CSS na pratica durante o...
Aprenda um pouco mais sobre o CSS Grid Layout, agora com suporte completo pelo Firefox e Chrome.
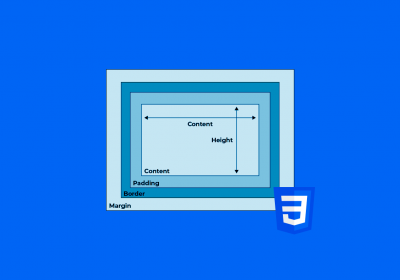
Aprenda a definir como o CSS calcula as dimensões dos seus elementos e evite que seu layout quebre i...
No Android é possível modificar a aparência de um botão (tamanho, cor, borda, alinhamento etc) via X...
Domine os fundamentos do CSS com o box model. Aprenda a controlar o layout e o espaçamento dos eleme...
Veja neste artigo o que são os widgets stateful e stateless e quando utilizá-los.
Com o lançamento do iPhone X, alguns problemas podem "aparecer" em suas páginas web. Saiba quais são...
Uma dúvida comum entre desenvolvedores, até mesmo dos que trabalham com front-end é: como combinar c...
A prototipação no desenvolvimento de software permite amadurecer ideias, identificar problemas e eng...
Veja neste artigo o que são e qual a importância dos widgets para a criação de interfaces no Flutter...
Aprenda definitivamente a trabalhar com CSS Grid com este Guia Interativo para facilitar o seu traba...
O Google lançou a nova versão do Android Studio, baseada na correção de bugs e estabilidade, além de...
Com a evolução do CSS3 passou a ser possível criar muitos dos efeitos dos softwares de edição de ima...
Neste artigo, veremos como apresentarmos dados com listas e tabelas HTML e qual a sua importância no...
Neste artigo, veremos algumas maneiras pelas quais o Google DevTools pode ser usado para melhorar o...
Confira neste artigo algumas dicas de projetos de front-end, para que você possa praticar e melhorar...
Neste artigo nos iremos aprender sobre position em elementos no CSS, e sua importância para estiliza...
Neste artigo, nós iremos aprender sobre o uso de media queries no CSS e iremos aprender como utilizá...
Neste artigo veremos como implementar a herança de templates com os fragments parametrizados da temp...