O termo "microsserviços" tem sido muito utilizado nos últimos anos. Confira neste artigo o que é um...
A ação de usuários disparam diversos serviços que podem falhar ou ficar indisponíveis. Conheça neste...
Conheça neste artigo o pattern arquitetural BFF (Backend For Frontend).
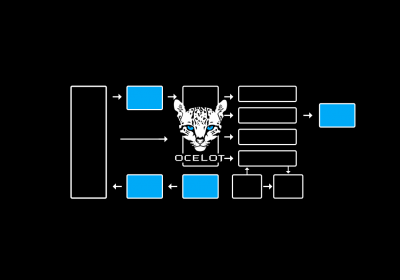
Conheça o conceito de API Gateway e veja como criá-lo em uma aplicação ASP.NET utilizando a bibliote...
Entenda o que são Micro Front-ends, como funcionam, suas vantagens e quando você deve escolher esta...
Veja neste artigo o que é o Flask, principal micro-framework do ecossistema Python.
Verificar e monitorar a integridade de uma aplicação web é algo essencial, principalmente em ambient...
Veja neste artigo três linguagens de programação em alta em 2021.
Se você trabalha desenvolvendo aplicativos que funcionam como um serviço, conheça os 12 (Twelve) Fac...
Veja neste artigo o que é Lumen, Micro-Framework PHP.
Então você vai criar sua aplicação web com o Python, certo? Mas, me diz aí, qual framework você vai...
Conheça mais sobre o OpenShift e como ele funciona.
Neste artigo vamos ter o contato inicial com a linguagem Go (Golag) e aprender um pouco sobre as sua...
No artigo anterior, foi apresentado o conceito do 12 Factor App. Nessa segunda parte, veremos mais...
Nada melhor do que finalizar o ano de 2019 já sabendo quais as linguagens devem se destacar no próxi...
Aprenda o que é gRPC e como criar um serviço com esta tecnologia no ASP.NET Core.
A confusão entre frameworks e bibliotecas é muito comum. Entenda qual a diferença entre eles e qual...
Nesse artigo veremos como criar o primeiro projeto no Symfony. Falaremos sobre qual tipo de estrutur...
Confira neste artigo uma breve introdução ao DDD: o que é domínio, linguagem úbiqua e bounded contex...
Conheça o framework Microsoft Orleans e veja como ele tenta resolver o "problema" dos sistemas distr...