Entenda o que é e como aplicar o UX Research e 360 View, técnicas importantes na hora de pensar em u...
Confira neste artigo o que vem a ser a UX (User eXperience) e a UI (User Interface), suas diferenças...
Em um mercado competitivo, projetar uma boa experiência acaba sendo fundamental para o sucesso de um...
Nessa segunda parte, veremos os 15 princípios que regem o Lean UX.
Uma ótima experiência do usuário é essencial para o sucesso de qualquer projeto. Conheça neste artig...
Personas são personagens fictícios criados para representar os diferentes tipos de usuários que pode...
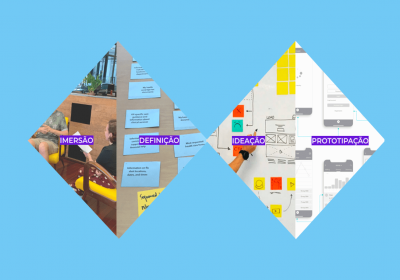
Neste artigo abordaremos o que é o Double Diamond e suas etapas, que vão da imersão até ao protótipo...
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
O profissional de usabilidade possui habilidades que mesclam aspectos técnicos e estratégicos. Ele é...
O ato de fazer compras online cresceu nos últimos meses. Sendo assim, confira neste artigo como melh...
Confira neste artigo o que é Arquitetura da Informação, seus conceitos fundamentais e qual a importâ...
A prototipação no desenvolvimento de software permite amadurecer ideias, identificar problemas e eng...
Confira neste artigo as principais diferenças entre um Web Designer e um Web Developer.
Veja neste artigo se você está cometendo algum dos erros mais comuns encontrados em interfaces web.
Há um bom tempo que temos visto formulários com labels flutuantes em vários lugares. A ideia era de...
Uma avaliação heurística pode ser definida como uma revisão da sua interface, levando em consideraçã...
Ao desenhar uma interface, é importante estabelecer uma hierarquia visual buscando responder as ques...
Uma breve introdução e alguns exemplos de como as leis abordadas neste post podem ser aplicadas para...
Protótipos fazem parte do dia a dia da equipe de design, mas como podemos otimizar e maximizar a sua...
Ao desenvolver um site ou um aplicativo, é comum pensarmos em como ele será. Essa primeira ideia, mu...