Neste artigo vamos aprender como criar uma API com persistência de dados utilizando o Spring Web MVC...
Aprenda a documentar uma aplicação ASP .NET Core Web API com o Swagger.
O Carter é um framework para .NET Core, que permite criar API RESTful de forma rápida, simples e ele...
OData é um padrão de boas práticas para a criação de API. Veja os recursos que este padrão fornece p...
O NancyFX é um leve framework para o C#. Veja como utilizá-lo para criar uma API RESTful.
Porque documentar uma aplicação API Spring Boot com o Swagger? Quando se trabalha em equipe, uma má...
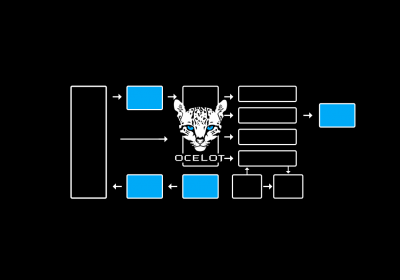
Conheça o conceito de API Gateway e veja como criá-lo em uma aplicação ASP.NET utilizando a bibliote...
Nesta primeira parte, veja como criar um web service simples no .NET Core utilizando a biblioteca Se...
Streaming não se resume apenas a conteúdo de media. Aprenda neste artigo como criar uma streaming AP...
Criar uma API REST não tem a ver com retornar JSON e sim com a correta utilização do protocolo HTTP.
Neste artigo nós iremos aprender um pouco mais sobre o FastAPI durante o desenvolvimento de uma API...
Verificar e monitorar a integridade de uma aplicação web é algo essencial, principalmente em ambient...
HATEOAS é um componente que faz parte da arquitetura REST, cujo objetivo é ajudar os clientes a cons...
Aprenda na prática como fazer uso do micro framework ORM ServiceStack.OrmLite em uma aplicação ASP.N...
Você já quis criar tarefas em segundo plano com o .NET Core? Na versão 3.0 foi introduzido o templat...
Continuando o estudo do SignalR, aprenda como criar um chat utilizando esta biblioteca de aplicações...
Aprenda o que é gRPC e como criar um serviço com esta tecnologia no ASP.NET Core.
Uma evolução do ASP.NET, o ASP.NET Core é uma plataforma leve, rápida e modular, que funciona em con...
Neste artigo vamos ter o contato inicial com a linguagem Go (Golag) e aprender um pouco sobre as sua...
Aprenda quando utilizar os métodos AddMvc(), AddMvcCore(), AddControllers(), AddControllersWithViews...