Confira neste artigo as principais diferenças entre um Web Designer e um Web Developer.
Conheça o Emmet Toolkit, ferramenta presente em praticamente todos os editores de código e IDEs que...
Veja como criar uma animação infinita de fundo com efeito parallax usando apenas CSS puro.
Aprenda a trabalhar com Machine Learning diretamente no navegador usando o TensorFlow.js
Aprenda a ordenar cores e fazer conversões entre os formatos RGB, Hexadecimal e HSL usando JavaScrip...
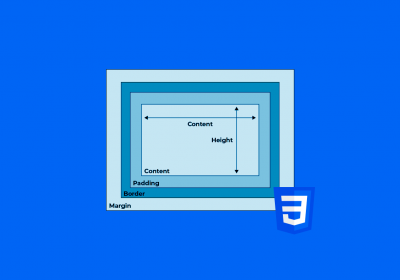
Aprenda a definir como o CSS calcula as dimensões dos seus elementos e evite que seu layout quebre i...
Aprenda a definir elementos com dimensões proporcionais com CSS sem nenhuma linha de JavaScript.
Veja de forma resumida como é trabalhar em uma empresa de desenvolvimento de software.
Aprenda a criar o efeito de Flip Cards com CSS puro de maneira bem simples.
Conheça o que é e como funciona Machine Learning, uma das grandes tendências do mundo da tecnologia.
Aprenda a fazer seus próprios módulos globais do NPM e crie ferramentas executadas diretamente do te...
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Talita Pagani,...
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Loiane Groner,...
Conheça as várias maneiras para se fazer testes de performance em seus códigos JavaScript para melho...
Veja como é simples usar Tokens de Acesso no Github e suas vantagens em relação à sua senha comum.
Nesse guia completo veremos como funciona e quais as formas de criar estilizações com CSS, necessári...
Neste artigo, veremos algumas maneiras pelas quais o Google DevTools pode ser usado para melhorar o...
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
Fizemos uma série de entrevistas com desenvolvedores chamada “TW Entrevista”. O entrevistado de hoje...
Veja algumas das novidades presentes no Chrome 63, última versão do navegador a ser lançada em 2017.