Aprenda desde o zero a desenvolver sites e sistemas web usando as melhores tecnologias e práticas do mercado.
24 cursos 61h13 de vídeos 257 exercícios
Aprenda desde o completo zero até o avançado como trabalhar com HTML e CSS, duas tecnologias imprescindíveis para todo desenvolvedor web.
19 cursos 41h53 de vídeos 172 exercícios
Aprenda como desenvolver aplicações JavaScript Full-stack de ponta a ponta
45 cursos 105h23 de vídeos 484 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Laravel desde o zero.
51 cursos 145h57 de vídeos 648 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o ASP.NET desde o zero
50 cursos 127h50 de vídeos 549 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Spring desde o zero.
50 cursos 137h22 de vídeos 616 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Django desde o zero.
52 cursos 119h59 de vídeos 605 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack desde o zero. Ao final dela você estará preparado para trabalhar como programador ou progr...
56 cursos 131h11 de vídeos 633 exercícios
HTML, CSS e JavaScript são a base de toda a web. Nesta formação vamos iniciar aprendendo HTML e CSS. Em seguida veremos os principais aspectos da linguagem Java...
45 cursos 91h55 de vídeos 458 exercícios
Nesta formação você aprenderá todos os conceitos da linguagem PHP, uma das mais utilizadas no mercado. Desde de conceitos de base, até características mais avan...
14 cursos 60h30 de vídeos 381 exercícios
Nesta formação você aprenderá desde o início como trabalhar com 2 das tecnologias front-ends mais utilizadas e poderosas do mercado.
12 cursos 41h49 de vídeos 106 exercícios
Aprenda todos os conceitos e aspectos necessários para utilizar a linguagem JavaScript no Front-end com maestria
27 cursos 45h57 de vídeos 203 exercícios
Tailwind CSS é um framework CSS moderno e flexível que permite criar layouts responsivos e com um visual consistente. Ele é baseado em classes utilitárias, que...
6 cursos 09h25 de vídeos 21 exercícios
Na formação desenvolvedor Bootstrap da Treinaweb, você vai conhecer os principais recursos da ferramenta, aprenderá como trabalhar com layout, além de conhecer...
12 cursos 28h45 de vídeos 51 exercícios
O React é utilizado por várias empresas em suas aplicações por sua simplicidade e poder, como Facebook, Instagram, Whatsapp, Netflix e DropBox. Nesta formação v...
6 cursos 14h17 de vídeos 59 exercícios
Nesta formação você aprenderá como criar sites do zero utilizando a plataforma e o ecossistema Wordpress, que conta com milhares de temas e plugins. Após essa f...
5 cursos 17h00 de vídeos 153 exercíciosAprenda como criar o jogo Pong no JavaScript
00h58Aprenda como criar um jogo da memória no JavaScript.
01h37Aprenda como criar um jogo da velha no JavaScript.
01h19Aprenda como criar um jogo da de adivinhação no JavaScript.
00h41Aprenda como implementar multiplayer online em um jogo Pong no JavaScript
00h56Veja algumas dicas e boas práticas para trabalhar com imagens em páginas HTML e CSS
01h41Aprenda como organizar seus códigos CSS com a ajuda da arquitetura ITCSS
00h58Aprenda como utilizar os filtros de imagem e elementos do CSS
00h40Veja algumas dicas e boas práticas para utilizar no CSS e tenha um código mais limpo na sua aplicação
00h54Conheça a metodologia BEM e aprenda a um código CSS mais reutilizável, legível e sustentável
00h53Conheça os recursos e aprenda a implementar o componentes Tab, Collapse e Accordion do Bootstrap nos seus front-ends
01h14Conheça os recursos e aprenda a implementar o componente Card do Bootrap nos seus front-ends
01h07Conheça os recursos e características do componente navbar do Bootstrap
01h26Aprenda como enviar e-mails em uma aplicação Spring.
00h42Aprenda como gerar PDF em uma aplicação Spring com a biblioteca ITextPDF
00h36Aprenda como gerar PDFs em uma aplicação Laravel utilizando o Dompdf
00h28Aprenda como criar uma game engine simples no JavaScript
02h28Aprenda como criar uma aplicação Pomodoro no JavaScript.
00h41Aprenda como utilizar o OpenCV no JavaScript
00h31Veja neste artigo o que é o Electron.
Conheça as principais Game Engines para JavaScript.
Conheça as várias áreas onde podemos trabalhar com JavaScript além do navegador.
Veja nesse artigo como um jogo digital é criado e os principais conceitos envolvidos.
Veja nesse artigo como criar o efeito Parallax utilizando apenas CSS.
Saiba tudo o que precisa para comprar um computador para programar.
Entenda os motivos de grandes empresas normalmente utilizarem softwares pagos ao invés de soluções g...
Veja neste artigo as principais IDEs para desenvolvimento C#.
Nesse artigo vamos aprender sobre as funcionalidades CSS Grid e FlexBox do CSS na pratica durante o...
Neste Guia da Linguagem Javascript vamos abordar aspectos fundamentais, como: tipos de dados, variáv...
Aprenda o que são geradores de sites estáticos e quando usá-los em seus projetos.
Veja dicas sobre como se tornar um Desenvolvedor Mobile e sobre quais tecnologias estudar.
Veja nesse artigo como subir uma função para o AWS Lambda para converter HTML para PDF usando wkhtml...
Nesse artigo você irá entender alguns tipos de seletores pouco utilizados no CSS, porém extremamente...
Veja neste artigo as principais IDEs para desenvolvimento PHP.
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Diego Eis, fund...
Descubra o poder da propriedade CSS text-decoration: estilos únicos para seus textos front-end! Expl...
Domine os fundamentos do CSS com o box model. Aprenda a controlar o layout e o espaçamento dos eleme...
Neste artigo, veremos algumas maneiras pelas quais o Google DevTools pode ser usado para melhorar o...
Neste artigo veremos alguns dos principais frameworks CSS do mercado e algumas de suas característic...
Melhore a qualidade do código CSS em seu projeto web com a Metodologia BEM. Aprenda como aplicá-la e...
Neste artigo, nós iremos aprender sobre o uso de Media Query no CSS3, na prática aprendendo como uti...
Conheça as melhores extensões disponíveis do VS Code para Front-End e melhore a eficiência dos seus...
Nesse artigo veremos de forma didática, com foco nos iniciantes, o que é uma hospedagem, domínio e q...
Os desenvolvedores de front-end e back-end se completam na maioria dos casos. Se faz indispensável s...
O MJML é um framework e linguagem de marcação para a criação de e-mails responsivos. Veja como integ...
Neste artigo veremos como criar uma pequena página web para que você possa utilizá-la como Portfólio...
Aprenda definitivamente a trabalhar com os Itens do CSS Grid com este Guia Interativo para facilitar...
Aprenda definitivamente a trabalhar com CSS Grid com este Guia Interativo para facilitar o seu traba...
Aprenda a trabalhar com o CSS Flexbox com este guia definitivo e interativo! Vamos ver as propriedad...
Aprenda a trabalhar com o CSS Flexbox com este guia definitivo e interativo! Vamos ver primeiro as p...
Você sente dificuldade em se concentrar quando está estudando? Então veja neste artigo dicas para me...
Veremos como aproveitar variáveis do CSS para criar uma barra de progresso bem simples e controlar s...
Veja como selecionar um ou mais elementos em um grupo de elementos usando a pseudo-classe :nth-child...
Houve um tempo em que posicionar elementos pelo CSS poderia ser trabalhoso, dependendo do que fosse...
Neste artigo, veremos como apresentarmos dados com listas e tabelas HTML e qual a sua importância no...
Se você está iniciando em TI pode ficar muito confuso com a área que você deve escolher, o que é mui...
No artigo de hoje, será abordado o tema HTML, nele irá conter desde sua história, quem o criou e com...
Nesse artigo você irá entender de fato a diferença entre as várias opções de unidades medidas do CSS...
Veja qual é o verdadeiro significado de tecnologia.
Há muitas dúvidas sobre qual o primeiro passo para se iniciar na carreira de desenvolvedor. Veja nes...
São muitas as dúvidas que envolvem a escolha de uma carreira profissional e os estudantes de tecnolo...
Vamos aprender o que é shorthand no CSS, entender o conceito e aprender a deixar nossos estilos mais...
Esse guia é perfeito pra você que está começando ou quer entender melhor como podemos trabalhar com...
Montar um plano de estudos para se tornar um desenvolvedor pode parecer complicado, ainda mais se vo...
Neste artigo veremos por que os componentes nos ajudam durante o desenvolvimento do nosso projeto e...
No artigo de hoje, veremos algo que está muito presente no mundo da programação, atributos. Por que...
No artigo de hoje, veremos um recurso muito utilizado pelos desenvolvedores front-end e presente no...
Nesse artigo você irá entender ao certo, a diferença entre esses dois tipos de pixels, e o que isso...
Veja mais uma lista com as melhores extensões disponíveis do VS Code para Front-End e melhore a efic...
Veja neste artigo o que é o Drupal.
Conheça os comandos do console do navegador e domine essa ferramenta para melhorar seus testes ou ca...
Vamos falar sobre a importância e o impacto de iniciar um projeto web pensando em acessibilidade des...
Venha conhecer as novas funcionalidades da nova plataforma de ensino da TreinaWeb e aprenda dicas pa...
Veja como trabalhar com sprites no CSS.
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Reinaldo Ferraz...
Veja o porquê você deve dar a devida importância ao teste de software para garantir a qualidade do p...
Fizemos uma série de entrevistas com desenvolvedores chamada “TW Entrevista”. O primeiro entrevistad...
Quer iniciar seus estudos em HTML e CSS e não sabe por onde começar? Veja o que preparamos pra você.
Aprenda um pouco mais sobre o CSS Grid Layout, agora com suporte completo pelo Firefox e Chrome.
Você sabe quando utilizar "float" e "display: inline-block"? Veja as características de cada um e ap...
Nesse guia completo veremos como funciona e quais as formas de criar estilizações com CSS, necessári...
Você já teve dificuldade com a organização e escalabilidade do seu CSS? Veja como a arquitetura ITCS...
Veja como funcionam as trilhas e sub-trilhas de certificação da Microsoft para desenvolvedores.
Nesse artigo veremos o que são, pra que servem e quais os pré-processadores CSS mais utilizados. Apr...
Veja como criar uma animação infinita de fundo com efeito parallax usando apenas CSS puro.
Aprenda como utilizar todo o potencial do Font Awesome para facilitar o uso de ícones em suas aplica...
Aprenda a criar o efeito de Flip Cards com CSS puro de maneira bem simples.
Conheça as habilidades necessárias para se tornar um bom desenvolvedor web back-end.
Ao utilizar JavaScript para desenvolvimento web, é necessário entender o funcionamento do DOM (Docum...
Neste artigo veremos alguns editores de código para utilizar na criação de seus projetos.
Veja neste artigo as principais IDEs para desenvolvimento Dart.
Veja neste artigo as principais IDEs para desenvolvimento Python.
Veja neste artigo o que é o React, biblioteca JavaScript para desenvolvimento web.
Veja de forma resumida como é trabalhar em uma empresa de desenvolvimento de software.
Nesse artigo vamos criar um ambiente de desenvolvimento PHP completo, com MySQL e Nginx dentro do WS...
Veja neste artigo o que é o Pyramid, Framework Python para desenvolvimento web.
Em meio ao desenvolvimento de software, você pode ter visto em algum momento a sigla “MVC”. Confira...
Veja neste artigo o que é o Ionic, principal Framework para desenvolvimento de aplicações móveis híb...
Confira neste artigo o Spring framework: um ecossistema de desenvolvimento para facilitar a criação...
Conheça o Ghost, uma poderosa plataforma para desenvolvimento de blogs. Roda sob o NodeJs e possui s...
Veja neste artigo como herdar templates no Django e, assim, facilitar a criação de páginas HTML com...
O Firebase é uma plataforma do Google que contém um conjunto de ferramentas e infraestrutura para aj...
Neste artigo veremos o que é o Spring Boot e como ele pode nos auxiliar no desenvolvimento de aplica...
Veja neste artigo como utilizar o Django para renderizar um formulário de cadastro de forma automáti...
Veja neste artigo o que é o JSX.
Quando se tem o projeto de desenvolver um aplicativo mobile, vem a seguinte dúvida: desenvolver nati...
Veja nesse artigo como trabalhar com controllers em uma aplicação Spring Web MVC com Spring Boot.
Neste artigo aprenderemos a criar um navbar usando Tailwind CSS, e entender melhor como funciona seu...
Neste artigo veremos como instalar o Maven e como podemos utilizá-lo para nos auxiliar na criação e...
Conheça as principais ferramentas e técnicas de acessibilidade para web. Veja também tipos de dificu...
Neste artigo veremos como criar aplicações React com Vite, que permite desenvolvermos aplicações mod...
Aprenda a utilizar o Tw Dev Server como servidor de arquivos estáticos e como simulador de back end...
Aprenda a começar a trabalhar com SVG para a criação de formas e efeitos no Front-End.
Neste artigo veremos o que é e os principais recursos de uma das template engines mais utilizadas no...
Veja neste artigo o que é o Django Template Language.
Veja neste artigo o que é o React Native.
Neste artigo veremos o que é Laravel e algumas de suas características.
Aprenda nesse artigo como realizar o Deploy de uma aplicação Spring Boot em uma VPS da DigitalOcena,...
Veja neste artigo como instalar e executar o React, então confira neste artigo como instalar o React...
Aprenda a criar uma estrutura de pastas e arquivos com React para ter uma aplicação com fácil manute...
Veja neste artigo o que é Ember.js.
Veja neste artigo o que é Firebase.
Veja neste artigo como criar repositório no GitLab.
Veja neste artigo como configurar o Hyper + OhMyZSH para se tornar o melhor terminal para desenvolve...
Então você vai criar sua aplicação web com o Python, certo? Mas, me diz aí, qual framework você vai...
Neste guia do framework NestJS vamos fazer um compilado de tópicos úteis sobre o framework, desde cr...
Neste artigo, nós iremos aprender sobre seletores básicos do CSS e iremos estudar sobre os seletores...
Neste artigo veremos como implementar a herança de templates com os fragments parametrizados da temp...
Neste artigo veremos como utilizar a funcionalidade de fragments da template engine Thymeleaf para r...
Entenda os principais conceitos para iniciar seus estudos neste guia da linguagem Python.
Vamos aprender e executar nosso primeiro código em JavaScript, entendendo sobre a utilização do cons...
Veja neste artigo como enviar e exibir dados com Jinja2.
Os frameworks são ferramentas incríveis e que poupam muito tempo dos desenvolvedores. Neste artigo,...
Uma evolução do ASP.NET, o ASP.NET Core é uma plataforma leve, rápida e modular, que funciona em con...
Confira neste artigo as principais diferenças entre um Web Designer e um Web Developer.
Veja neste artigo como criar a primeira app com Flask, principal microframework do ecossistema Pytho...
Neste artigo, vamos abordar o que são as aplicações baseadas em tecnologias SPA e o porquê de estas...
Neste artigo veremos como enviar emails utilizando Python e SMTP.
Neste artigo veremos o que é Symfony e suas principais características. Vamos falar sobre sua histór...
Conheça as aplicações Razor Components que serão adicionadas no .NET Core 3.0.
Nesse artigo falaremos um pouco sobre o que é serialização de dados e quais os principais recursos q...
Quer iniciar seus estudos em JavaScript e não sabe por onde começar? Veja o que preparamos pra você.
Quer iniciar seus estudos em PHP e não sabe por onde começar? Veja o que preparamos pra você.
Neste artigo veremos como enviar informações de aplicação Spring Boot para serem exibidas em templat...
Saiba como utilizar o novo editor Gutenberg do Wordpress, que traz o sistema de blocos na criação de...
Veja neste artigo como funciona o padrão de projeto utilizando em projetos Django, o MTV.
Veja neste artigo o que é Template Engine e as principais opções do mercado.
Neste artigo falaremos brevemente sobre os principais Frameworks PHP do mercado.
Nesse artigo uma introdução à arquitetura Serverless e um pouco sobre o AWS Lambda, um dos principai...
Neste artigo, veremos as principais plataformas de armazenamento e gestão de código-fonte.
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Talita Pagani,...
Saiba como se tornar um desenvolvedor de aplicativos reconhecido pelo mercado.
Início de carreira pode ser bem difícil. Como começar se você não tem experiência? Veja as dicas que...
Por que temos tantos intransigentes na área de TI? O que nos leva a isso? Quais as consequências? Va...
Otimize seu desenvolvimento Java! Descubra como o WebJars simplifica o gerenciamento de dependências...
Neste artigo vamos conhecer um dos recursos que foram adicionados no .NET 6/ASP.NET 6, que é um novo...
Saiba o que é o NPM (Node Package Manager), como utilizar um pacote, framework ou biblioteca instala...
O .NET possui um módulo nativo para o envio de e-mails. Entretanto, veja como facilitar este process...
A confusão entre frameworks e bibliotecas é muito comum. Entenda qual a diferença entre eles e qual...
Veja o exemplo de uma aplicação ASP.NET Core acessando os dados de um servidor cluster definido com...
Vou citar alguns itens que me desanimavam sobre o novo Angular e o motivo de eu ter mudado de ideia....
Neste artigo veremos como instalar o TypeScript, conhecer o arquivo tsconfig, executar nosso primeir...
Neste artigo iremos falar sobre o que é, qual a estrutura e onde são utilizados os JSON Web Tokens o...
O PHP nunca esteve tão forte. Nesse artigo, algumas desconstruções de famosas falácias acerca do PHP...
Exemplo de como criar uma aplicação ASP.NET MVC utilizando ADO.NET como framework de acesso aos dado...
Aprenda a usar a API de Picture-in-Picture do HTML5 para exibir vídeos fora do navegador com JavaScr...
Domine modais em HTML com a tag 'dialog'. Crie, personalize e interaja em seu site. Torne-o envolven...
Nesse artigo veremos como você pode alterar o font family de seu site. Aprenderemos também as difere...
Confira neste artigo os benefícios do EAD para sua empresa.
Seu currículo pode ser a porta de entrada para a entrevista que você tanto deseja. Saiba neste artig...
Veja neste artigo o porquê você deve investir em Marketing Digital no seu negócio.
Veja nesse artigo algumas dicas para você que deseja trabalhar com TI no exterior.
Aprenda a copiar textos para a área de transferência de forma simples e descomplicada com o clipboar...
Neste artigo, veremos a importância do uso da Semântica HTML e como utilizamos as tags em nossos pro...
Nesse artigo veremos como a tag âncora (link) e seus atributos são utilizados no desenvolvimento de...
Neste artigo nos iremos aprender sobre position em elementos no CSS, e sua importância para estiliza...
Conheça mais uma lista de extensões do VS Code que ajudarão a melhorar a sua produtividade e facilit...
Tire as suas ideias do papel e planeje o seu negócio utilizando Canvas.
Nesse artigo aprenderemos sobre as metatag no HTML. Vamos aprender como utilizar e o porquê devemos...
Conheça o Emmet Toolkit, ferramenta presente em praticamente todos os editores de código e IDEs que...
Confira neste artigo o que é um certificado SSL e como ele funciona.
Conheça as novidades do HTML 5.2, suas adições e depreciações.
Nesse artigo, veremos algumas formas, de desenvolver nosso site pensando em todos, tornando assim, u...
Agora que já sabemos criar nossa primeira aplicação com Flask, veremos neste artigo como retornar ar...
Veja neste artigo o que é e como funciona o Jinja2.
Nesse artigo vamos ver em detalhes como os atributos async e defer se comportam ao declarar seus arq...
Neste artigo vamos estruturar um projeto utilizando Express com o Template Engine PUG e entender as...
Veja neste artigo como utilizar arquivos estáticos em projetos Flask.
Neste artigo vamos abordar um conceito importante dentro de aplicações com o React, O gerenciamento...
Neste artigo vamos aprender a utilizar a Template Engine EJS com Node.js e também alguns recursos in...
Veja neste artigo o que é Twig.
Veja neste artigo como estilizar, de forma automática, formulários do Django com Bootstrap.
Neste artigo, nós iremos aprender sobre o uso de media queries no CSS e iremos aprender como utilizá...
O VS Code é um dos editores de código mais utilizados no mundo. Conheça melhor essa ferramenta e ent...
Veja neste artigo como herdar templates utilizando o Jinja2.
Veja neste artigo como utilizar estruturas de condição e repetição no Jinja2.
Hoje, é relativamente comum estarmos em contato com requisições AJAX. Confira neste artigo como essa...
Veja neste artigo templates gratuitos para Landing Page.
HATEOAS é um componente que faz parte da arquitetura REST, cujo objetivo é ajudar os clientes a cons...
Veja neste artigo o que é XSLT.
Entenda o que realmente é o DOM e sua diferença em relação ao Virtual DOM e Shadow DOM.
Aprenda a ordenar cores e fazer conversões entre os formatos RGB, Hexadecimal e HSL usando JavaScrip...
Aprenda a criar animações incríveis e interativas de forma bem simples para a web utilizando o mo.js
A autenticação é uma das principais funcionalidades em um sistema. É com ela que protegemos as funci...
Devo começar minha carreira como desenvolvedor Front-End, Back-End ou FullStack?
Você sabe o que é uma PWA? Será que vale a pena transformar o seu site em uma?
Nesse artigo aprenderemos a criar uma máscara para inputs que irá deixar seus projetos mais profissi...
Neste artigo vamos aprender a configurar o NestJS com o handlebars, uma template engine que permite...
Neste artigo, veremos como instalar e utilizar a tecnologia Tailwind CSS via NPM. Também iremos alte...
Confira neste artigo algumas dicas de projetos de front-end, para que você possa praticar e melhorar...
Neste artigo vamos aprender como enviar emails utilizando o NestJS e o Nodemailer, um dos módulos ma...
Aprenda a instalar e utilizar o gerenciador de dependências Composer e dê o próximo passo rumo a se...
Instalar Bootstrap via npm e alterar suas variáveis, é mais simples do que imagina. Hoje iremos junt...
Vamos aprender a configurar rotas com o Express.js, com exemplos utilizando as requisições GET, POST...
Neste artigo veremos como utilizar estruturas de condição e as estruturas de repetição da template e...
Confira neste artigo cinco motivos para você aprender a biblioteca JavaScript mais famosa da atualid...
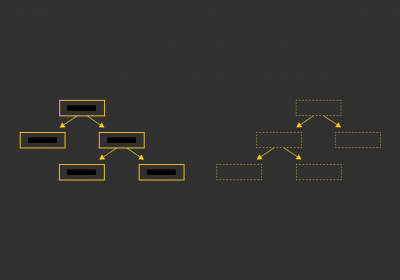
Conheça as camadas e componentes do padrão arquitetural Porto. Nesse artigo vamos aprender como cada...
Atualmente, graças à popularização do JavaScript, existe uma grande variedade de frameworks front-en...
Com certeza, ao navegar na internet, você já viu no começo da URL o protocolo HTTPS. Mas, você sabe...
Nesse artigo vamos entender o que é CORS, quais os principais erros relacionados com ele, suas princ...
Continuando o estudo do SignalR, aprenda como criar um chat utilizando esta biblioteca de aplicações...
Conheça as recomendações da PSR-1 sobre os padrões básicos de codificação da linguagem PHP.
Neste artigo veremos uma introdução a WebSockets com a criação de um servidor em PHP e usando o nave...
Aprenda a definir elementos com dimensões proporcionais com CSS sem nenhuma linha de JavaScript.
O Doctrine é um conjunto de projetos PHP voltados principalmente para trabalhar com persistência de...
Entenda o que são os componentes do Symfony, o que eles fazem, quais as vantagens e desvantagens de...
Veja várias dicas para alavancar a sua carreira como Desenvolvedor Front-End
Porque documentar uma aplicação API Spring Boot com o Swagger? Quando se trabalha em equipe, uma má...
Confira neste artigo um pouco mais sobre o protocolo HTTP 2.
Veja neste artigo como implementar os recursos de logout, alteração de senha e proteção de páginas e...
Conheça a Arquitetura Flux e entenda o motivo dela estar se tornando cada vez mais requisitada no me...
Neste artigo veremos como utilizar o Redis como Cache de aplicações Django.
Veja neste artigo como é a estrutura de um componente do Razor Componente e aprenda a criar um.
Veja neste artigo como configurar e utilizar arquivos estáticos em projetos Django.
Veremos como criar uma página para os seus repositórios públicos do GitHub utilizando o GitHub Pages...
Entenda o que é Cross-Site Request Forgery (CSRF) e conheça abordagens para mitigá-lo, incluindo a m...
Veja algumas das técnicas que podem ajudar a posicionar o seu site no topo dos buscadores.
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
O React, agora em sua versão 16, foi totalmente reescrito. Veja as melhorias e o que há de novo.
Criar uma API REST não tem a ver com retornar JSON e sim com a correta utilização do protocolo HTTP.
Você sabia que é possível criar contadores apenas com CSS? Com isso, alguns desenvolvedores consegue...
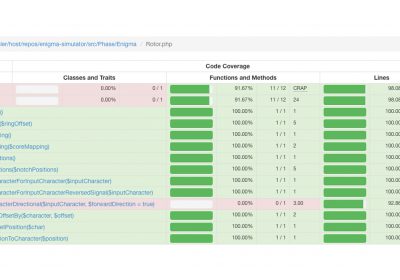
O PHPUnit é um framework para a criação de testes unitários. Nesse artigo vamos falar sobre a geraçã...
O Wordpress é o CMS mais usado do mundo. Veja algumas dicas sobre como personalizar seu site/blog ut...
Conheça a história e as curiosidades por trás da criação do ECMAScript e JavaScript. Entenda de uma...
Veja um pouco mais sobre os sistemas de codificação de caracteres ASCII e Unicode.
Aprenda a trabalhar com Machine Learning diretamente no navegador usando o TensorFlow.js
Aprenda como criar uma streaming api utilizando a biblioteca de aplicações em templo real, SignalR.
Em alguns projetos pode ser necessário substituir o Razor por outra engine template. Neste caso, apr...
Aprenda quando utilizar os métodos AddMvc(), AddMvcCore(), AddControllers(), AddControllersWithViews...
Realizar o upload de grandes arquivos pode ser uma dor de cabeça, mas o protocolo tus foi criado par...
O jQuery é a biblioteca JavaScript mais famosa. Discutiremos nesse artigo se ainda vale a pena utili...
Saiba um pouco mais sobre as linguagens de programação e seus principais paradigmas.