Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Laravel desde o zero.
55 cursos 149h26 de vídeos 658 exercícios
Nesta formação você aprenderá desde o início como trabalhar com 2 das tecnologias front-ends mais utilizadas e poderosas do mercado.
12 cursos 21h29 de vídeos 82 exercícios
O React é utilizado por várias empresas em suas aplicações por sua simplicidade e poder, como Facebook, Instagram, Whatsapp, Netflix e DropBox. Nesta formação v...
7 cursos 13h29 de vídeos 57 exercícios
Nesta formação você aprenderá todos os conceitos da linguagem PHP, uma das mais utilizadas no mercado. Desde de conceitos de base, até características mais avan...
13 cursos 54h44 de vídeos 353 exercícios
Na formação desenvolvedor Wordpress da TreinaWeb vamos aprender desde o início todos os aspectos necessários para o desenvolvimento de temas e plugins para o Wo...
12 cursos 43h59 de vídeos 335 exercíciosAprenda a utilizar os novos recursos do React 19, além de conhecer as principais mudanças no framework.
01h28Neste Guia da Linguagem Javascript vamos abordar aspectos fundamentais, como: tipos de dados, variáv...
Veja algumas das novidades presentes no Chrome 63, última versão do navegador a ser lançada em 2017.
Conheça as novidades do HTML 5.2, suas adições e depreciações.
O jQuery é a biblioteca JavaScript mais famosa. Discutiremos nesse artigo se ainda vale a pena utili...
Conheça o Deno, ambiente de execução de JavaScript desenvolvido pelo criador do Node.js e que pode s...
Fizemos uma série de entrevistas com desenvolvedores chamada “TW Entrevista”. O entrevistado de hoje...
Confira neste artigo como melhorar sua rotina de estudos e se manter motivado.
Neste artigo veremos alguns templates para criação de aplicações administrativas.
Novos recursos do ECMAScript 2022 que é a décima terceira edição da especificação que vai padronizar...
Os frameworks são ferramentas incríveis e que poupam muito tempo dos desenvolvedores. Neste artigo,...
Neste artigo veremos alguns editores de código para utilizar na criação de seus projetos.
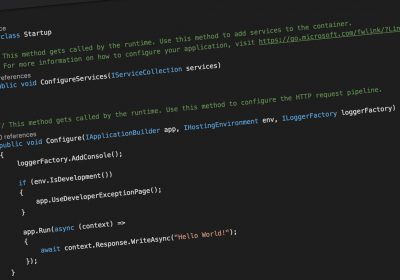
Veja o exemplo de uma aplicação ASP.NET Core acessando os dados de um servidor cluster definido com...
Não conseguiu acompanhar a Connect() 2016 da Microsoft? Não tem problema, aqui no TreinaWeb te traze...
Veja neste artigo as principais IDEs para desenvolvimento Dart.
Entenda os principais conceitos para iniciar seus estudos neste guia da linguagem Python.
Veja neste artigo as principais IDEs para desenvolvimento C#.
Veja neste artigo as principais IDEs para desenvolvimento PHP.
Veja neste artigo as principais IDEs para desenvolvimento Python.
Veja neste artigo o que é Rust e suas principais características.
O PHP nunca esteve tão forte. Nesse artigo, algumas desconstruções de famosas falácias acerca do PHP...
Nesse guia de PHP você aprenderá o necessário para criar os seus primeiros softwares com a linguagem...
Veja várias dicas para alavancar a sua carreira como Desenvolvedor Front-End
Veja neste artigo os principais SGBDs NoSQL e suas principais características.
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Fabio Costa, de...
São muitas as dúvidas que envolvem a escolha de uma carreira profissional e os estudantes de tecnolo...
Alguns desenvolvedores dão somente muita atenção à codificação. Vejamos outros importantes aspectos...
Veja as novidades do WordPress 4.9, lançado no dia 16 de novembro.
Quase um ano depois da última versão, o PHP 7.2 bate à porta. Saiba tudo sobre essa versão. O que de...
O Google está a todo vapor para lançar o Android O. Porém, antes mesmo do lançamento oficial, já é p...
Descubra 4 novidades do React 19, incluindo novos hooks, otimizações de performance e uso prático da...
Veja as principais novidades e atualizações que a equipe de desenvolvedores do Android Studio prepar...
Veja um pouco mais sobre o PHP 7 e, principalmente, as novidades do PHP 7.1, recém lançado.
O AWS CLI v2 é uma ferramenta em linha de comando capaz de gerenciar recursos na AWS. Com ela é poss...
Primeiro post do nosso novo Blog. Siga e confira dicas e novidades sobre o dia-a-dia dos profissiona...
Conheça os recursos Binary Literals, Digit Separators e Throw Expressions da versão 7 do C#.
Conheça um pouco mais sobre o recurso Ref Returns da versão 7 do C#.
Veja como é possível proteger os seus servidores na Digital Ocean usando o firewall nativo da plataf...
Veremos neste artigo algumas dicas para você colocar em prática, pois se manter atualizado é fundame...
Aprenda como declarar propriedades e atribuir diretamente no construtor, recurso também conhecido co...
Aprenda como usar parâmetros nomeados no PHP, qual sua sintaxe e suas principais vantagens em relaçã...
Aprenda como utilizar attributes no PHP 8. Veja o que são, qual a sintaxe e como obter os dados das...
Um ano depois do seu anúncio, foi lançado a versão 1.0 do Windows Terminal, um novo terminal que mel...
Entenda como a síndrome do impostor se manifesta e o que podemos fazer para combatê-la.
Aprenda a usar Arrow Functions no PHP para tornar seu código mais conciso e poderoso. Confira exempl...
Confira neste artigo com se destacar no mercado de TI com algumas dicas super importantes que vão te...
Nesse post falaremos sobre os principais conceitos do Symfony Flex. Veremos desde o início como ele...
Nesse artigo veremos como criar o primeiro projeto no Symfony. Falaremos sobre qual tipo de estrutur...
Confira neste artigo quais são as tendências de tecnologia para este ano.
O React, agora em sua versão 16, foi totalmente reescrito. Veja as melhorias e o que há de novo.
O Google lançou a nova versão do Android Studio, baseada na correção de bugs e estabilidade, além de...
Aprenda o que são e como funcionarão as tuplas no C# 7.
A área de TI tem atraído muitos profissionais que já estão em outras carreiras. Veja neste artigo al...
Para você que está pensando investir em uma carreira de tecnologia, porém ainda tem algumas dúvidas,...
Quando trabalhamos com desenvolvimento, é de suma importância estarmos atentos a como estamos como p...
Confira neste artigo dicas de como melhorar seu perfil no LinkedIn para deixá-lo mais atrativo aos r...
Veja neste artigo o que é o Drupal.
Confira neste artigo algumas dicas para ser um gestor de TI eficiente.
Veja neste artigo as principais aplicações para gerenciamento de banco de dados com interface gráfic...
Neste artigo falaremos brevemente sobre os principais Frameworks PHP do mercado.
Confira neste artigo 5 dicas que te ajudarão a progredir profissionalmente.
Veja nesse artigo algumas dicas para ter um e-commerce de sucesso.
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
É normal se sentir desmotivado nos estudos de programação. Nesse artigo daremos algumas dicas para v...
Separamos as cinco principais redes sociais do momento e destacamos os pontos fortes de cada uma del...
Falaremos nesse artigo das vantagens, desvantagens e práticas importantes para nos mantermos em alto...
Veja os procedimentos recomendados para se tornar um programador.
Descubra como os enums no PHP podem transformar seu código, tornando-o mais claro e eficiente. Otimi...
Descubra como utilizar as propriedades somente leitura no PHP 8.1 para criar código mais seguro e co...
Veja neste artigo o que é a linguagem de programação Ruby.
Neste artigo, convido você a explorar 6 possibilidades de ganhos que vão além daquelas que já conhec...
Veja nesse artigo algumas dicas para você que deseja trabalhar com TI no exterior.
Conheça o compute engine e veja como criar novas instâncias de VM no Google Cloud Platform.
Quer iniciar seus estudos em PHP e não sabe por onde começar? Veja o que preparamos pra você.
Depois do Android Auto e Wear, o Google lançou o Android Things exclusivamente para a Internet das C...
Veja como podemos utilizar o projeto Lombok para diminuir a quantidade de código boilerplate e acele...
Conheça um pouco mais sobre Kotlin, a nova linguagem de programação que se tornou oficial para desen...
Veja neste artigo o perigo do compartilhamento de informações com aplicativos.
Saiba como utilizar o novo editor Gutenberg do Wordpress, que traz o sistema de blocos na criação de...
Vamos aprender a configurar rotas com o Express.js, com exemplos utilizando as requisições GET, POST...
Aprenda o que é e como utilizar união de tipos no PHP. Recurso conhecido como union types que permit...
Veja neste artigo o que é o Fuchsia, novo sistema operacional da Google.
Veja neste artigo algumas dicas de transição de carreira e se a área de TI realmente vale a pena.
Uma visão geral das mudanças do Magento 1.9 para o Magento 2.
Tudo o que fazemos em um computador é processado numa sequência de zeros e uns (sistema binário). Ve...
Confira neste artigo algumas ferramentas, em sua maioria gratuitas, para auxiliar na gestão de proje...
Neste artigo vamos aprender as maiores técnicas de persuasão do neuromarketing, os gatilhos mentais,...
Nesse artigo uma introdução à arquitetura Serverless e um pouco sobre o AWS Lambda, um dos principai...
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Loiane Groner,...
Qual o motivo por trás do surgimento de tantas ferramentas em forma de serviço? Quais as principais...
Nesse post explicamos com exemplos tudo o que você precisa saber sobre definição de tipos em parâmet...
Veja neste artigo o porquê você deve investir em Marketing Digital no seu negócio.
Neste artigo iremos aprender como podemos utilizar a orientação a objetos na linguagem Go, usando st...