Nesta formação você aprenderá desde o início como trabalhar com 2 das tecnologias front-ends mais utilizadas e poderosas do mercado.
12 cursos 21h29 de vídeos 82 exercícios
O React é utilizado por várias empresas em suas aplicações por sua simplicidade e poder, como Facebook, Instagram, Whatsapp, Netflix e DropBox. Nesta formação v...
7 cursos 13h29 de vídeos 57 exercícios
O React Native nos permite criar aplicativos mobile realmente nativos com JavaScript para Android e iOS. Ele vem sendo usado em aplicativos como Facebook, Insta...
10 cursos 30h44 de vídeos 134 exercícios
Nesta formação, vamos conhecer desde os aspectos mais básicos até conceitos avançados de utilização do Next.js.
5 cursos 07h59 de vídeos 25 exercíciosFacilite a definição de rotas os seus projetos React com o pacote React Router
00h44Aprenda como estilizar seus componentes do React com o Emotion
00h55Aprenda a utilizar os novos recursos do React 19, além de conhecer as principais mudanças no framework.
01h28Facilite e acelere seu trabalhando desenvolvimento com React usando TypeScript.
00h49Aprenda como criar componentes utilizando a biblioteca shadcn/ui
02h54Aprenda como implementar o App Router nas suas aplicações Next.js
01h28Aprenda a criar sites estáticos poderosos com Next.js
00h13Aprenda a implementar autenticação e autorização utilizando Token JWT em APIs criadas com Next.js
01h37Aprenda a criar autenticação e autorização robustas e seguras em aplicações Next.js Full Stack com NextAuth.
02h18Como funciona o ciclo de vida de componentes funcionais no React para manipular a inicialização, atu...
Conheça o que os React Hooks podem fazer e como eles vão facilitar o processo de desenvolvimento da...
O React, agora em sua versão 16, foi totalmente reescrito. Veja as melhorias e o que há de novo.
Descubra 4 novidades do React 19, incluindo novos hooks, otimizações de performance e uso prático da...
Neste artigo vamos abordar um conceito importante dentro de aplicações com o React, O gerenciamento...
Veja neste artigo algumas das dicas e boas práticas para utilizar em uma aplicação React e tenha um...
Neste artigo veremos como criar aplicações React com Vite, que permite desenvolvermos aplicações mod...
Aprenda a criar uma estrutura de pastas e arquivos com React para ter uma aplicação com fácil manute...
Veja neste artigo o que é o Next.js e suas principais características.
O que é contexto e escopo no JavaScript e o que o escopo interfere no contexto. Veremos o que é this...
Veja o que teremos de diferente no JSX a partir do React 17 e como isso irá influenciar suas aplicaç...
Confira nesse artigo um pouco mais sobre essas duas tecnologias mobile e veja pontos que podem te aj...
Veja neste artigo o que é o React, biblioteca JavaScript para desenvolvimento web.
Confira neste artigo cinco motivos para você aprender a biblioteca JavaScript mais famosa da atualid...
Veja neste artigo o que é o React Native.
Veja neste artigo como instalar e executar o React, então confira neste artigo como instalar o React...
Veja neste artigo o que é o JSX.
O JavaScript é uma linguagem que está praticamente em todos os lugares por causa de sua flexibilidad...
Montar um plano de estudos para se tornar um desenvolvedor pode parecer complicado, ainda mais se vo...
Confira neste artigo uma breve introdução ao DDD: o que é domínio, linguagem úbiqua e bounded contex...
Conheça o Storybook e como ele pode te ajudar a criar componentes da melhor maneira possível, com in...
Confira neste artigo o que é Redux.
Veremos neste artigo como usar o componente de socket do ReactPHP para criar um chat pelo terminal....
Veja neste artigo como é a estrutura de um componente do Razor Componente e aprenda a criar um.
Conheça as aplicações Razor Components que serão adicionadas no .NET Core 3.0.
Veja neste artigo algumas dicas para melhorar seu networking e alcançar melhores resultados na sua c...
Veja a importância de estudar uma tecnologia mobile e como ingressar nesse mercado.
Veja neste artigo o CSS in JS, a técnica que permite escrever estilos CSS no JavaScript, deixando a...
Saber fazer um bom currículo pode te abrir portas. Por isso, ainda que você já tenha seu currículo p...
Conheça neste artigo o pattern arquitetural BFF (Backend For Frontend).
Para finalizar a série de ideias de projetos para praticar, trazemos neste artigo a versão para os e...
Confira neste artigo algumas dicas de projetos de front-end, para que você possa praticar e melhorar...
Conciliar trabalho e estudos nem sempre é uma tarefa fácil. Veremos neste artigo algumas dicas para...
Neste artigo veremos como instalar o TypeScript, conhecer o arquivo tsconfig, executar nosso primeir...
O VS Code é um dos editores de código mais utilizados no mundo. Conheça melhor essa ferramenta e ent...
Conheça as melhores extensões disponíveis do VS Code para Front-End e melhore a eficiência dos seus...
Veja qual é o verdadeiro significado de tecnologia.
Saiba tudo o que precisa para comprar um computador para programar.
Veremos neste artigo algumas dicas para você colocar em prática, pois se manter atualizado é fundame...
Conheça o Emmet Toolkit, ferramenta presente em praticamente todos os editores de código e IDEs que...
Confira neste artigo algumas dicas de como estudar programação com foco na prática.
Veja neste artigo o que é Firebase.
Confira neste artigo as diferenças entre SPA e SSR, as vantagens e desvantagens de cada uma, além de...
Confira neste artigo algumas dicas para programadores iniciantes, que tem a finalidade de ajudá-los...
O Plop.js facilita a criação de arquivos em seus projetos, evitando que você tenha sempre que escrev...
Entenda o que são Micro Front-ends, como funcionam, suas vantagens e quando você deve escolher esta...
A confusão entre frameworks e bibliotecas é muito comum. Entenda qual a diferença entre eles e qual...
Atualmente, graças à popularização do JavaScript, existe uma grande variedade de frameworks front-en...
Veja neste artigo as principais IDEs para desenvolvimento C#.
Frameworks SPA atualmente são um padrão de mercado quando falamos sobre desenvolvimento front-end. N...
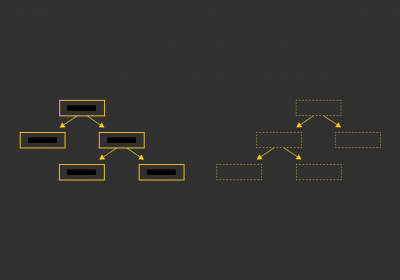
Entenda o que realmente é o DOM e sua diferença em relação ao Virtual DOM e Shadow DOM.
Veja neste artigo o que é Flutter.
Confira neste artigo como melhorar sua rotina de estudos e se manter motivado.
Veja neste artigo o que é XML e suas principais características.
Veja várias dicas para alavancar a sua carreira como Desenvolvedor Front-End
Neste artigo, vamos abordar o que são as aplicações baseadas em tecnologias SPA e o porquê de estas...
Confira nesse artigo os impactos que a ansiedade pode causar em seus estudos.
Dando continuidade aos artigos sobre programação assíncrona com PHP, neste artigo veremos o componen...
Neste artigo veremos o que é Git e seus principais comandos.
Conheça a Arquitetura Flux e entenda o motivo dela estar se tornando cada vez mais requisitada no me...
Neste artigo, convido você a explorar 6 possibilidades de ganhos que vão além daquelas que já conhec...
Neste artigo veremos alguns templates para criação de aplicações administrativas.
Veja neste artigo o porquê você deve investir em Marketing Digital no seu negócio.
Conheça mais sobre a Lean TI e seus princípios.
Se você tem vontade de viver e trabalhar em outro país, veja neste artigo as oportunidades que o mer...
Que o mercado de TI é super aquecido, já sabemos. Mas você sabe no que precisa se atentar para conse...
Quando se tem o projeto de desenvolver um aplicativo mobile, vem a seguinte dúvida: desenvolver nati...
O GraphQL é uma linguagem de consulta que facilita o nosso trabalho na hora de fazer requisições, ba...
Yarn nasceu para ser uma opção rápida e segura de se gerenciar dependências em JavaScript.
Neste artigo vamos aprender a utilizar o recurso de upload de arquivos locais com o NestJS utilizand...
Carreira mobile tem muitas oportunidades, por isso vamos ver o que você precisa saber para entrar ou...
Veja dicas importantes e simples de ergonomia para você trabalhar melhor e ter uma melhor qualidade...
Os frameworks são ferramentas incríveis e que poupam muito tempo dos desenvolvedores. Neste artigo,...
Venha conhecer as novas funcionalidades da nova plataforma de ensino da TreinaWeb e aprenda dicas pa...
Aprenda a ordenar cores e fazer conversões entre os formatos RGB, Hexadecimal e HSL usando JavaScrip...
Veja neste artigo o que é o Ionic, principal Framework para desenvolvimento de aplicações móveis híb...
Veja neste artigo algumas dicas sobre o que você deve se atentar para criar um aplicativo de sucesso...
Uma introdução à programação assíncrona com PHP e uso básico dos componentes do ReactPHP.
Está na dúvida se deve fazer uma faculdade ou ir para os cursos de especialização? Esse artigo poder...
Conheça as habilidades necessárias para se tornar um bom desenvolvedor web back-end.
Os desenvolvedores foram bombardeados no dia 4 de junho de 2018 com uma notícia inesperada: a aquisi...
Conheça as várias áreas onde podemos trabalhar com JavaScript além do navegador.
Saiba como se tornar um desenvolvedor de aplicativos reconhecido pelo mercado.
Conheça mais sobre Gerenciamento de Projetos com a aplicação do PMI nos seus projetos de TI.
Vou citar alguns itens que me desanimavam sobre o novo Angular e o motivo de eu ter mudado de ideia....
Veja dicas sobre como se tornar um Desenvolvedor Mobile e sobre quais tecnologias estudar.
Você sabia que é possível criar contadores apenas com CSS? Com isso, alguns desenvolvedores consegue...
Aprenda a criar animações incríveis e interativas de forma bem simples para a web utilizando o mo.js
Aprenda a começar a trabalhar com SVG para a criação de formas e efeitos no Front-End.