Na formação UX/UI designer da TreinaWeb, vamos aprender desde o início os aspectos mais importantes para criar produtos com boa usabilidade, acessibilidade e qu...
9 cursos 19h58 de vídeos 158 exercícios
HTML, CSS e JavaScript são a base de toda a web. Nesta formação vamos iniciar aprendendo HTML e CSS. Em seguida veremos os principais aspectos da linguagem Java...
45 cursos 91h56 de vídeos 458 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Laravel desde o zero.
55 cursos 149h26 de vídeos 658 exercícios
Nesta formação, você conhecerá técnicas de processamento de texto com foco em Visão Computacional. Veremos na prática como importar imagens, melhorar a qualidad...
6 cursos 09h26 de vídeos 33 exercícios
Nesta formação você aprenderá desenvolver aplicações PHP usando o framework Laravel com maestria. Ao final desta formação, você terá condições de trabalhar em g...
32 cursos 70h26 de vídeos 234 exercícios
Aprenda desde o completo zero até o avançado como trabalhar com HTML e CSS, duas tecnologias imprescindíveis para todo desenvolvedor web.
19 cursos 41h53 de vídeos 172 exercícios
Prepare-se para revolucionar seu desenvolvimento de software. Incorpore a IA em todo o ciclo de vida do seu projeto, da ideação à entrega.
12 cursos 21h24 de vídeos 13 exercícios
Na formação desenvolvedor Wordpress da TreinaWeb vamos aprender desde o início todos os aspectos necessários para o desenvolvimento de temas e plugins para o Wo...
12 cursos 43h59 de vídeos 335 exercícios
Nesta formação, vamos conhecer desde os aspectos mais básicos até conceitos avançados de utilização do Next.js.
5 cursos 07h59 de vídeos 25 exercíciosAprenda como aproveitar todo o poder do Request e Response no ASP.NET Core
01h03Aprenda a criar uma Minimal API com o ASP.NET Core
01h42Eleve nível das suas aplicações Vue.js, dominando eventos e interações dinâmicas
01h17Aprenda como criar uma aplicação completa com inteligência artificial usando o v0
00h35Aprenda como criar uma aplicação completa com inteligência artificial usando o Lovable
01h09Aprenda a criar sites estáticos poderosos com Next.js
00h13Aprenda como criar API para publicação de um modelo preditivo utilizando o Flask
00h32Aprenda como aproveitar todo o poder do Request e Response do Spring MVC
00h47Aprenda a forma correta de consumir APIs no Python
00h52Aprenda como utilizar uma API de cep para validar e autocompletar endereços em uma aplicação Laravel
01h03Facilite a definição de rotas os seus projetos React com o pacote React Router
00h44Aprenda como implementar validações nos seus formulários do Laravel
01h56Saia da tentativa e erro! Aprenda a utilizar os recursos do PIP de maneira correta e segura.
00h30Aprenda como aproveitar todo o poder do Request e Response no Django
01h31Aprenda como organizar seus códigos CSS com a ajuda da arquitetura ITCSS
00h58Aprenda como implementar validações nas suas aplicações ASP.NET Core
01h34Conheça os recursos e aprenda a implementar o componente Card do Bootrap nos seus front-ends
01h07Aprenda como trabalhar com sessão em aplicações Laravel.
00h58Aprenda como implementar API de CEP para validação e autocomplete dos campos de endereço dos seus formulários
00h44Aprenda como importar e exportar planilhas do Excel
00h50Aprenda como utilizar a biblioteca Better Auth para implementar autenticação em uma aplicação Next.js
01h41Aprenda como criar componentes utilizando a biblioteca shadcn/ui
02h54Aprenda como utilizar o JobRunr em projetos Spring
01h50Aprenda a implementar autenticação e autorização utilizando Token JWT em APIs criadas com Next.js
01h37Aprenda a criar autenticação e autorização robustas e seguras em aplicações Next.js Full Stack com NextAuth.
02h18Conheça o sistema de navegação do Vue.js e aprenda como trabalhar com rotas
01h06Conheça os recursos avançados do Vue.js
01h29Saiba trabalhar com middlewares e aprenda e tirar proveito de seus principais recursos
00h59Aprenda configurar um ambiente PHP e Laravel no Docker
01h19Aprenda configurar um ambiente Python e Django no Docker
01h17Aprenda configurar um ambiente C# e ASP.NET no Docker
01h24Aprenda configurar um ambiente Java e Spring no Docker
01h27Aprenda configurar um ambiente Node.js e NestJS no Docker
01h11Saia da tentativa e erro! Aprenda a utilizar os recursos do Maven de maneira correta e segura.
00h46Aprenda como aproveitar todo o poder do Request e Response no Nest.js
00h50Aprenda como aplicar Repository Layer em uma aplicação Nest.js
00h37Aprenda como implementar validações nas suas aplicações Nest.js
01h08Aprenda como implementar corretamente uma camada services nos seus projetos Nest.js.
00h49Aprenda como utilizar o OpenCV no JavaScript
00h31Aprenda como aplicar Service Layer em uma aplicação ASP.NET Core
00h55Aprenda como aplicar Repository Layer em uma aplicação ASP.NET Core
00h39Aprenda como criar um projeto Razor Pages no ASP.NET Core
01h15Aprenda como trabalhar com temas em uma aplicação Flutter.
00h41Aprenda a trabalhar com o gerenciador de pacotes Pub.dev
00h31Conheça todos os recursos e aprenda como utilizar o componente Modal do Bootstrap
00h46Aprenda como trabalhar com os componentes de Offcanvas e Toasts do Boostrap
01h07Aprenda como publicar no Heroku uma aplicação PHP desenvolvida com o Laravel.
00h44Aprenda como gerar PDFs em uma aplicação Laravel utilizando o Dompdf
00h28Aprenda como criar o jogo Breakout no JavaScript
00h58Aprenda como criar o jogo Pong no JavaScript
00h58Aprenda como implementar uma autenticação de API com Laravel Sanctum.
00h39Aprenda como acessar uma API Rest em uma aplicação Laravel
01h01Aprenda como criar um jogo da memória no JavaScript.
01h37Aprenda como personalizar a autenticação do Django.
00h59Aprenda como utilizar o agente Cline nas suas aplicações e melhore a qualidade do seu código e a sua produtividade
01h11Aprenda de maneira completa como trabalhar com exceções no Laravel.
01h37Aprenda como trabalhar com autorização no Laravel desde o início da maneira certa!
02h30Aprenda como implementar validações nas suas aplicações Spring
02h28Transforme sua experiência web: Aprenda a dominar o armazenamento no navegador e leve suas habilidades ao próximo nível!
01h54Aprenda os recursos básicos do Visual Studio Code e extraia todo o potencial que este editor disponibiliza.
01h29Aprenda como utilizar o pacote dio para realizar requisições HTTPs
01h48Aprenda como utilizar o pacote http para realizar requisições HTTP no Flutter
02h02Aprenda a personalizar classes e outros aspectos do Bootstrap
01h22Aprenda como utilizar SMS para validar cadastros nas suas aplicações.
01h26Os desenvolvedores de front-end e back-end se completam na maioria dos casos. Se faz indispensável s...
Entenda o que são Micro Front-ends, como funcionam, suas vantagens e quando você deve escolher esta...
Vou citar alguns itens que me desanimavam sobre o novo Angular e o motivo de eu ter mudado de ideia....
O jQuery é a biblioteca JavaScript mais famosa. Discutiremos nesse artigo se ainda vale a pena utili...
Atualmente, graças à popularização do JavaScript, existe uma grande variedade de frameworks front-en...
Aplicações Desktop ainda são muito utilizadas. Neste artigo aprenda como utilizar o GTK para criar i...
Nesse artigo, você irá ter o passo a passo de como criar um componente de snackbar do zero. Sendo ca...
Vamos falar sobre a importância e o impacto de iniciar um projeto web pensando em acessibilidade des...
Conheça as principais ferramentas e técnicas de acessibilidade para web. Veja também tipos de dificu...
É bem provável que você já tenha ouvido falar sobre os termos acessibilidade e usabilidade. Veremos...
Confira neste artigo cinco motivos para você aprender a biblioteca JavaScript mais famosa da atualid...
Conheça o que é design inclusivo, seus princípios e a importância de pensar em acessibilidade em seu...
Veja o exemplo de uma aplicação ASP.NET Core acessando os dados de um servidor cluster definido com...
Ao desenhar uma interface, é importante estabelecer uma hierarquia visual buscando responder as ques...
Aprenda na prática como fazer uso do micro framework ORM ServiceStack.OrmLite em uma aplicação ASP.N...
Neste artigo veremos alguns dos principais frameworks CSS do mercado e algumas de suas característic...
Neste artigo iremos conhecer o Spring Data JPA, entender o seu funcionamento e como o mesmo pode nos...
O Netdata é uma ferramenta opensource que te permite monitorar o seu servidor em tempo real. Visuali...
Nesta terceira parte, iremos abordar mais três dos 12 princípios: port binding, concurrency e dispos...
Uma evolução do ASP.NET, o ASP.NET Core é uma plataforma leve, rápida e modular, que funciona em con...
Veremos neste artigo como usar o componente de socket do ReactPHP para criar um chat pelo terminal....
O NancyFX é um leve framework para o C#. Veja como utilizá-lo para criar uma API RESTful.
Dando continuidade ao estudo da biblioteca ServiceStack, neste artigo modificaremos o web service cr...
Neste artigo vamos aprender como criar uma API com persistência de dados utilizando o Spring Web MVC...
O Carter é um framework para .NET Core, que permite criar API RESTful de forma rápida, simples e ele...
A Amazon Web Services (AWS) é uma das principais plataformas de computação em nuvem do mercado. Apre...
Veja neste artigo como criar a primeira app com Flask, principal microframework do ecossistema Pytho...
Com o ambiente de desenvolvimento devidamente configurado, veremos neste artigo como criar nosso pri...
Todos os passos da criação de uma API REST com o framework Spring Boot do Java, no Visual Studio Cod...
Aprenda a configurar um servidor web com PHP e MySQL de forma rápida e segura, com gerenciador web d...
Streaming não se resume apenas a conteúdo de media. Aprenda neste artigo como criar uma streaming AP...
Aprenda a criar formas e imagens vetoriais em SVG para usar em suas páginas web de maneira bem simpl...
Verificar e monitorar a integridade de uma aplicação web é algo essencial, principalmente em ambient...
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Diego Eis, fund...
Neste artigo vamos conhecer um dos recursos que foram adicionados no .NET 6/ASP.NET 6, que é um novo...
Conheça a Arquitetura Flux e entenda o motivo dela estar se tornando cada vez mais requisitada no me...
Vamos abordar a utilização de duas biblitecas de serialização e validação fundamentais no NestJS: cl...
Veja neste artigo o que é o Electron.
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
Veja neste artigo o que é Ember.js.
Se você deseja criar rapidamente aplicações bonitas e utilizáveis, dê uma conferida no Material Desi...
Conheça o padrão arquitetural Porto! Voltado para aplicações back-end, ele permite escrever monolito...
Exemplo de como criar uma aplicação ASP.NET MVC utilizando ADO.NET como framework de acesso aos dado...
Nesse guia da linguagem Dart você aprenderá o necessário para criar os seus primeiros softwares com...
O Google Cloud Platform é o serviço de computação em nuvem do Google. Ele possui uma quantidade enor...
Neste guia do framework NestJS vamos fazer um compilado de tópicos úteis sobre o framework, desde cr...
Neste artigo veremos como podemos realizar o deploy de uma aplicação Spring Boot na nuvem com o Hero...
Entenda os principais conceitos para iniciar seus estudos neste guia da linguagem Python.
Então você criou sua aplicação Django e não sabe como disponibilizá-la na nuvem? Veja neste artigo t...
Neste artigo vamos aprender a utilizar a Template Engine EJS com Node.js e também alguns recursos in...
Confira neste artigo o Spring framework: um ecossistema de desenvolvimento para facilitar a criação...
Aprenda a documentar uma aplicação ASP .NET Core Web API com o Swagger.
Conheça as habilidades necessárias para se tornar um bom desenvolvedor web back-end.
Cuidar da segurança é um dos pilares para a sustentação de qualquer aplicação na web. Sem o mínimo n...
O PHP nunca esteve tão forte. Nesse artigo, algumas desconstruções de famosas falácias acerca do PHP...
Veja neste artigo o que é o React Native.
Veja neste artigo as principais IDEs para desenvolvimento Dart.
Nesse guia de PHP você aprenderá o necessário para criar os seus primeiros softwares com a linguagem...
Conheça neste artigo o que é o MEAN Stack.
Neste artigo veremos alguns editores de código para utilizar na criação de seus projetos.
Veja neste artigo as vantagens de se estudar o Flutter.
Esse guia é perfeito pra você que está começando ou quer entender melhor como podemos trabalhar com...
Veja neste artigo como instalar e executar o React, então confira neste artigo como instalar o React...
Porque documentar uma aplicação API Spring Boot com o Swagger? Quando se trabalha em equipe, uma má...
Algumas siglas e termos do Marketing Digital podem nos confundir ou podemos até mesmo desconhecer se...
Nesse guia de C# você aprenderá o necessário para criar os seus primeiros softwares com a linguagem...
Vamos aprender a configurar uma aplicação com banco de dados MySQL usando Sequelize ORM com Node.js...
O JavaScript é uma linguagem que está praticamente em todos os lugares por causa de sua flexibilidad...
Aprenda quando utilizar os métodos AddMvc(), AddMvcCore(), AddControllers(), AddControllersWithViews...
Neste artigo veremos por que os componentes nos ajudam durante o desenvolvimento do nosso projeto e...
Veja como configurar o GTK no Code::Blocks e passe a utilizar esta IDE para criar seus projetos em C...
O Java define a especificação JAX-RS API para a criação de aplicações API RESTful, que pode ser faci...
Aprenda a criar um provedor customizado para o Microsoft.Extensions.Logging
Neste artigo veremos como instalar o TypeScript, conhecer o arquivo tsconfig, executar nosso primeir...
Aprenda Orientação a objetos em Dart e como trabalhar com classes, atributos, métodos e objetos em D...
Aprenda como trabalhar com classes, atributos, métodos e objetos no C# e aumente seus conhecimentos...
Descubra como os enums no PHP podem transformar seu código, tornando-o mais claro e eficiente. Otimi...
Aprenda a criar uma estrutura de pastas e arquivos com React para ter uma aplicação com fácil manute...
Neste artigo vamos aprender a trabalhar utilizando a tipagem do TypeScript com variáveis, constantes...
Neste artigo veremos algumas das abordagens e widgets que são usados no desenvolvimento de aplicativ...
Confira neste guia os principais tópicos para iniciar seus estudos na linguagem Java.
O .NET Core CLI, que já é uma ferramenta poderosa e com recursos fornecidos pela AWS, também permite...
Veja neste artigo como criar o primeiro projeto Flutter.
Aprenda como criar e conheça as opções de configuração de um middleware customizado no ASP.NET Core.
Veja neste artigo o que são e quais as diferenças entre classes abstratas e interfaces.
Nesse artigo vamos criar um ambiente de desenvolvimento PHP completo, com MySQL e Nginx dentro do WS...
Neste artigo vamos aprender como enviar emails utilizando o NestJS e o Nodemailer, um dos módulos ma...
Veja neste artigo o que é o Next.js e suas principais características.
Veja neste artigo como criar repositório no GitLab.
Neste artigo vamos aprender a utilizar os eventos com o NestJS, criando um exemplo onde vamos simula...
Veja nesse artigo como dar o primeiro passo na sua carreira de desenvolvimento de games.
Neste artigo vamos ter uma introdução sobre o Zod, uma biblioteca de declaração e validação de dados...
Neste artigo vamos aprender a proteger rotas com o NestJS e a biblioteca passport, utilizando a estr...
Neste artigo iremos aprender como funciona o processo de empacotar e distribuir nossos próprios paco...
Um meio termo entre o Dapper e o Entity Framework, o hybrid ORM RepoDb é uma ótima opção de ORM para...
Manter os objetos isolados é o objetivo do Mediator Pattern. No ASP.NET Core a sua implementação é f...
Conheça o framework Microsoft Orleans e veja como ele tenta resolver o "problema" dos sistemas distr...
Aprenda a criar um tipo que pode ser retornado pelos métodos assíncronos do C#.
Aprenda como realizar buscas textuais rápidas e eficientes independentemente da quantidade de regist...
Injetar dependências pode se tornar uma tarefa tediosa quando se têm muitas classes envolvidas. Um c...
Ao desenvolver um site ou um aplicativo, é comum pensarmos em como ele será. Essa primeira ideia, mu...
O NHibernate é uma biblioteca madura e muito utilizada que agora fornece suporte para o .NET Core. V...
Conheça a biblioteca AutoMapper e aprenda como implementá-la em uma aplicação C#.
Neste artigo veremos uma introdução a WebSockets com a criação de um servidor em PHP e usando o nave...
Saiba o que é o gerenciador de pacotes Dart e Flutter, como utilizar um pacote, biblioteca instalada...
Veja como usar Github Actions para criar um workflow de análise e teste do seu projeto desenvolvido...
Veja neste artigo o que é Flutter.
Confira neste artigo o que é Redux.
Neste artigo iremos aprender como podemos utilizar a orientação a objetos na linguagem Go, usando st...
Aprenda como trabalhar com classes, atributos, métodos e objetos no PHP e aumente seus conhecimentos...
É perceptível a vocação do Java para estruturas orientadas a objetos. Veremos um pouco mais sobre ne...
Você, desenvolvedor PHP, já teve a oportunidade de trabalhar mais intimamente com Streams? Se você j...
Confira neste artigo o que vem a ser o Design Thinking e quais são suas etapas.
Aprenda como gerar APIs clientes com a global tool Microsoft.dotnet-openapi.
Já estamos no C# 9.0, a nova versão lançada no .NET Conf 2020 trouxe uma série de novos recursos, ve...
Conheça mais sobre o OpenShift e como ele funciona.
Nesse post explicamos com exemplos tudo o que você precisa saber sobre definição de tipos em parâmet...
Um assunto muito importante mas pouco discutido dentro do mundo dos desenvolvedores de jogos é a uti...
Não conseguiu acompanhar a Connect() 2016 da Microsoft? Não tem problema, aqui no TreinaWeb te traze...
Confira neste artigo o que vem a ser programação reativa, um princípio de desenvolvimento de softwar...
Em situações complexas, pode ser complicado enxergar as fronteiras entre domínios, subdomínios e bou...
Neste artigo veremos como criar aplicações React com Vite, que permite desenvolvermos aplicações mod...
Nesse artigo aprenderemos a criar uma máscara para inputs que irá deixar seus projetos mais profissi...
Neste artigo vamos implementar um CRUD com Prisma ORM e NestJS, abordando as principais operações bá...
Neste artigo veremos como criar um CRUD com NestJS, o passo a passo utilizando ferramentas como o Ty...
Neste artigo nós iremos aprender um pouco mais sobre o FastAPI durante o desenvolvimento de uma API...
Nesse artigo vamos aprender sobre as funcionalidades CSS Grid e FlexBox do CSS na pratica durante o...
Vamos aprender a configurar rotas com o Express.js, com exemplos utilizando as requisições GET, POST...
O Express é um framework utilizado em conjunto com o Node.js. Ele possui características que facilit...
Otimize a criação de aplicações desktop reutilizando códigos do ASP.NET Core, com a ajuda do Electro...
Veja neste artigo como criar um BottomNavigationBar com Flutter.
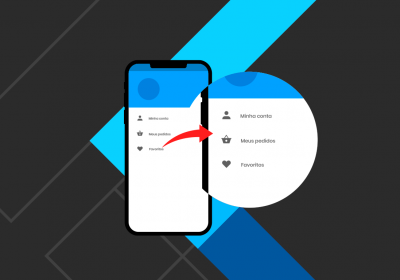
Veja neste artigo como criar um drawer navigator com Flutter.
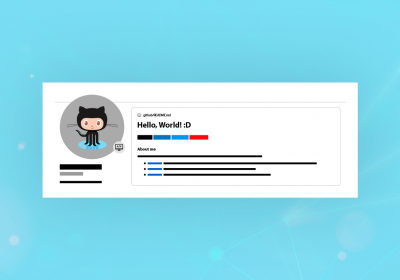
Veja neste artigo como criar uma descrição para seu perfil do GitHub.
Veja neste artigo como criar repositório no BitBucket.
Veja neste artigo como criar um repositório no GitHub.
Veja neste artigo como criar e configurar um app em um projeto Django.
Continuando o estudo do SignalR, aprenda como criar um chat utilizando esta biblioteca de aplicações...
Neste artigo veremos como criar releases utilizando o GitHub.
Existe uma gama de ferramentas que permitem a criação de um instalador do Windows. Neste artigo veja...
Aprenda como transformar uma aplicação Java Desktop em um arquivo executável.
Neste artigo veremos como criar uma máquina virtual utilizando a VirtualBox com o sistema operaciona...
Neste artigo veremos como criar uma pequena página web para que você possa utilizá-la como Portfólio...
Aprenda a fazer seus próprios módulos globais do NPM e crie ferramentas executadas diretamente do te...
Conheça o conceito de API Gateway e veja como criá-lo em uma aplicação ASP.NET utilizando a bibliote...
Neste artigo veremos como criar uma aplicação administrativa com Django.
Veja neste artigo como utilizar o Django para renderizar um formulário de cadastro de forma automáti...
Entenda o que é o Elastic Compute Cloud mais conhecido como EC2 e como criar sua primeira instância...
Neste artigo veremos como criar e utilizar as virtualenvs para isolar nossos ambientes de desenvolvi...
Veremos como criar uma página para os seus repositórios públicos do GitHub utilizando o GitHub Pages...
Veja neste artigo como criar um Chatbot utilizando o Python.
Veja neste artigo como criar APIs de forma rápida e fácil utilizando o Strapi.io.
Conheça o compute engine e veja como criar novas instâncias de VM no Google Cloud Platform.
Nesta primeira parte, veja como criar um web service simples no .NET Core utilizando a biblioteca Se...
No Android é possível modificar a aparência de um botão (tamanho, cor, borda, alinhamento etc) via X...
Veja algumas importantes dicas sobre a criação de repositórios para o NuGet.
Você sabia que é possível criar contadores apenas com CSS? Com isso, alguns desenvolvedores consegue...
Você já quis criar tarefas em segundo plano com o .NET Core? Na versão 3.0 foi introduzido o templat...
Veja neste artigo como é a estrutura de um componente do Razor Componente e aprenda a criar um.
Veja neste artigo como estilizar, de forma automática, formulários do Django com Bootstrap.
Neste artigo veremos como hospedar o portfólio criado com o Pingendo no GitHub Pages.
Neste artigo vamos aprender os primeiros passos para trabalhar com o Prisma ORM e o NestJS.
Descubra o poder das Scheduled Tasks no Spring Boot. Aprenda a criar, configurar e aprimorar tarefas...
Domine a programação assíncrona com CompletableFuture no Java e impulsione o desempenho de sua aplic...
Neste artigo vamos aprender o passo a passo de como realizar o upload de arquivos para a AWS S3 util...
Nesse artigo veremos o que são, pra que servem e quais os pré-processadores CSS mais utilizados. Apr...
Neste artigo, veremos como instalar e utilizar a tecnologia Tailwind CSS via NPM. Também iremos alte...
Neste artigo vamos criar uma aplicação para a geração de Tokens JWT utilizando NestJS e a biblioteca...
Neste artigo, nós iremos aprender sobre o uso de Media Query no CSS3, na prática aprendendo como uti...
Neste artigo vamos estruturar um projeto utilizando Express com o Template Engine PUG e entender as...
Veja neste artigo como herdar templates utilizando o Jinja2.
Entenda os conceitos fundamentais para iniciar seus estudos na área de desenvolvimento neste guia de...
Saiba como configurar o sistema de entregas utilizando o plugin dos Correios no WooCommerce.
Veja como criar uma animação infinita de fundo com efeito parallax usando apenas CSS puro.
Aprenda a utilizar o Tw Dev Server como servidor de arquivos estáticos e como simulador de back end...
Saber trabalhar com arquivos é essencial para qualquer desenvolvedor e é certo que em sua vida como...
Veja neste artigo como utilizar arquivos estáticos em projetos Flask.
Testes unitários ajudam a garantir a qualidade de uma aplicação. Uma forma de garantir isso no C# é...
Testes unitários ajudam a garantir a qualidade de uma aplicação. Uma forma de garantir isso no C# é...
Conheça o que os React Hooks podem fazer e como eles vão facilitar o processo de desenvolvimento da...
Aprenda como criar repositórios do Symfony Flex gratuitamente para guardar os Recipes usados em seus...
Veja neste artigo como utilizar os choices no Django ORM.
Neste artigo veremos como enviar emails utilizando Python e SMTP.
Neste artigo veremos os principais comandos do Django CLI e como utilizá-los em seus projetos.
Neste artigo veremos como obter uma licença para estudante no GitHub.
Conheça os novos recursos do ASP.NET Core 2.1.
Trabalha com JavaScript? Então você precisa conhecer estes métodos para trabalhar com Arrays.
Aprenda a criar aplicações self-contained no .NET Core.
Descubra quando é o momento ideal para aprender um framework e como essa decisão pode impactar sua c...
Aprenda a criar comandos customizados no Django para automatizar tarefas, personalizar funcionalidad...
Vamos aprender o que é shorthand no CSS, entender o conceito e aprender a deixar nossos estilos mais...
Neste artigo vamos utilizar o módulo nativo scheduler do NestJS para trabalhar com tarefas automatiz...
Veja nesse artigo como trabalhar com controllers em uma aplicação Spring Web MVC com Spring Boot.
Neste artigo sobre Introdução ao gerenciamento de projetos Node.js vamos aprender os principais coma...
Aprenda nesse artigo como realizar o Deploy de uma aplicação Spring Boot em uma VPS da DigitalOcena,...
Se você sofre com a procrastinação, confira essas dicas que irão te ajudar a impulsionar seus estudo...
Neste artigo vamos aprender a configurar o NestJS com o handlebars, uma template engine que permite...
Neste artigo aprenderemos a criar um navbar usando Tailwind CSS, e entender melhor como funciona seu...
Será que você está dando a devida atenção ao seu portfólio? Veremos neste artigo 3 dicas para você d...
Instalar Bootstrap via npm e alterar suas variáveis, é mais simples do que imagina. Hoje iremos junt...
Aprenda como instalar e configurar o ambiente de desenvolvimento Spring Boot no Linux
Aprenda como instalar e configurar o ambiente de desenvolvimento Spring Boot no Windows
Neste artigo conheceremos as estruturas condicionais e estruturas de repetição na linguagem de progr...
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no MacOS.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no Linux.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no Windows.
Neste artigo veremos como implementar a herança de templates com os fragments parametrizados da temp...
Veja neste artigo como configurar seu ambiente de desenvolvimento linux para desenvolvimento rest co...
Veja neste artigo como configurar seu ambiente de desenvolvimento Windows para desenvolvimento rest...
Neste artigo veremos como utilizar a funcionalidade de fragments da template engine Thymeleaf para r...
Neste artigo veremos como enviar informações de aplicação Spring Boot para serem exibidas em templat...
Neste artigo veremos o que é o Spring Boot e como ele pode nos auxiliar no desenvolvimento de aplica...
Veja qual é o verdadeiro significado de tecnologia.
Veja neste artigo os principais conceitos do paradigma orientação a objetos e como eles se aplicam n...
Neste artigo veremos como instalar o Java nos sistemas Windows, Linux e MacOS, além disso vamos ver...
Vamos aprender e executar nosso primeiro código em JavaScript, entendendo sobre a utilização do cons...
Aprenda como ler dados do Excel via DDE no Java, utilizando a biblioteca JDDE da Pretty Tools.
Veja neste artigo como consumir APIs com Python.
Veja neste artigo o que é o Pyramid, Framework Python para desenvolvimento web.
O .NET possui um módulo nativo para o envio de e-mails. Entretanto, veja como facilitar este process...
O Plop.js facilita a criação de arquivos em seus projetos, evitando que você tenha sempre que escrev...
Veja neste artigo o que é Landing Page.
Aprenda desde o início como declarar e acessar arrays no PHP. Veja o que são arrays, como trabalhar...
Um gerenciador de pacote é essencial em qualquer plataforma de desenvolvimento moderna. Para o .NET...
Uma ferramenta que facilita a vida do desenvolvedor e o auxilia no gerenciamentos das bibliotecas ut...
"Em quanto tempo vou aprender a programar?" Essa pergunta é muito comum em quem está iniciando e ser...
O Amazon Aurora é um banco de dados relacional da AWS compatível com MySQL e PostgreSQL. Nesse artig...
Aprenda como utilizar todo o potencial do Font Awesome para facilitar o uso de ícones em suas aplica...
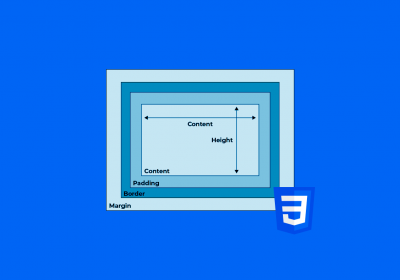
Aprenda a definir como o CSS calcula as dimensões dos seus elementos e evite que seu layout quebre i...
Em alguns projetos pode ser necessário substituir o Razor por outra engine template. Neste caso, apr...
Aprenda a definir elementos com dimensões proporcionais com CSS sem nenhuma linha de JavaScript.
Aprenda o que é gRPC e como criar um serviço com esta tecnologia no ASP.NET Core.
Aprenda a criar animações incríveis e interativas de forma bem simples para a web utilizando o mo.js
Uma Introdução ao Swoole, framework PHP assíncrono baseado em corrotinas e comparação dele com o mod...
Neste artigo cito as quatro principais ferramentas que considero essenciais para qualquer projeto PH...
Veja como automatizar a geração de certificados SSL e usar no servidor do seu ambiente de desenvolvi...
Testes unitários ajudam a garantir a qualidade de uma aplicação. No C# temos a biblioteca NUnit. Vej...
Aprenda a criar recipes do Symfony Flex personalizados para automatizar as configurações de bundles....
Neste artigo abordaremos os principais comandos do SQL: DQL, DLL e DML.
Conheça comandos e truques do Git que facilitarão o seu trabalho ao lidar com repositórios remotos....
Veja como fazer o deploy de uma aplicação PHP Serverless no AWS Lambda usando o Bref.
Veja neste artigo algumas boas práticas que você deve adotar enquanto escreve seu código.
Confira neste artigo algumas dicas do que estudar para se tornar um bom profissional de Cloud Comput...
Descubra a utilidade dos Symbols no JavaScript, novo tipo primitivo introduzido no ES2015.
Nesse artigo falaremos sobre o utilitário de linha de comando symfony. Veremos como realizar a criaç...
Nesse artigo veremos como criar o primeiro projeto no Symfony. Falaremos sobre qual tipo de estrutur...
Neste post, dando continuidade à série sobre programação funcional, trataremos de um tema muito pert...
Veja neste artigo algumas dicas sobre o que você deve se atentar para criar um aplicativo de sucesso...
Conheça simples truques que você pode fazer com o NPM.
Veja neste artigo como configurar e utilizar arquivos estáticos em projetos Django.
Você já pensou o que se passa na cabeça do recrutador em uma entrevista de emprego? O que será que e...
Você já ouviu falar de Docker e de containers? Você sabe a real diferença entre containers Docker e...
Conheça as vantagens de se desenvolver jogos hiper casuais, o gênero de jogo do momento.
Veja como a técnica de Debounce pode te ajudar a cuidar da performance da sua aplicação.
Aprenda o que são geradores de sites estáticos e quando usá-los em seus projetos.
Aprenda a utilizar o Micro ORM PetaPoco em uma aplicação ASP.NET Core.
Um dos problemas mais clássicos de aplicações que utilizam MVC é a camada de view concentrar lógica...
Conheça o OpenCover, ferramenta open-source para análise de cobertura de testes.
Veja um exemplo de como se conectar ao MySQL no Entity Framework Core.
Veja como o Cake pode auxiliar na automação de tarefas de um projeto .NET Core.
Neste artigo vamos aprender os dois primeiros conceitos sobre object calisthenics e como eles nos aj...
Conheça o micro framework ORM Dapper.NET e aprenda a utilizá-lo em uma aplicação ASP.NET Core.
Conheça um pouco mais sobre o COBIT, um estabelecido framework de governança.
Conheça a funcionalidade async / await do JavaScript que nos ajuda a trabalhar com códigos assíncron...
O GraphQL é uma linguagem de consulta que facilita o nosso trabalho na hora de fazer requisições, ba...
Veja nesse artigo o que é e como se dá o desenvolvimento de um simples Keylogger em C.
Aprenda a configurar o Cordova para compilar no emulador ou direto no dispositivo Android usando o m...
Desvende o SQLModel: Simplificando o Mapeamento de Objetos Python para Bancos de Dados Relacionais....
Neste artigo vamos aprender a utilizar o recurso de upload de arquivos locais com o NestJS utilizand...
Neste artigo iremos aprender como instalar a Golang nos sistemas Windows, Linux e macOS e como execu...
Neste artigo veremos como instalar o C# nos sistemas Windows, Linux e MacOS e também veremos como es...
Neste artigo vamos falar um pouco sobre o funcionamento, história e quais as principais característi...
Aprenda como instalar e configurar o ambiente de desenvolvimento Spring Boot no MacOS
Neste artigo conheceremos as variáveis e constantes no Dart.
Veja as configurações necessárias para utilizar o MySQL em uma aplicação C.
Neste artigo veremos como instalar o Maven e como podemos utilizá-lo para nos auxiliar na criação e...
Neste artigo vamos ver como realizar a instalação do Python nos sistemas Windows, Linux e MacOS. Alé...
Venha conhecer as novas funcionalidades da nova plataforma de ensino da TreinaWeb e aprenda dicas pa...
Veja neste artigo como configurar o ambiente de desenvolvimento Flutter.
Valores em PHP possuem que semântica? De valor ou de referência? Objetos são passados por referência...
Neste artigo trabalharemos com os conceitos fundamentais de corrotinas, canais, defer etc, também ex...
Preparar nosso ambiente local de desenvolvimento pode ser uma tarefa bastante demorada. Pode levar h...
Veja várias dicas para alavancar a sua carreira como Desenvolvedor Front-End
Domine o Git ao conhecer comandos e truques que facilitarão o seu trabalho.
Confira neste artigo qual o momento ideal para utilizar os comandos merge e rebase.
O termo pode parecer confuso ou muito genérico, principalmente para quem é iniciante. Mas o que é, a...
Veja como os middlewares funcionam em uma aplicação ASP.NET Core.
Veja nesse artigo como um jogo digital é criado e os principais conceitos envolvidos.
Neste artigo, Bruna Goss, da Umbler, esclarece o que vem a ser o Node.js, onde a sua utilização pode...
Realizar o upload de grandes arquivos pode ser uma dor de cabeça, mas o protocolo tus foi criado par...
Conheça neste artigo as variáveis e constantes no Python.
Neste artigo abordaremos o que é o Double Diamond e suas etapas, que vão da imersão até ao protótipo...
Veja neste artigo o que é Python e suas principais características.
Veja neste artigo o que é o JSX.
Conheça neste artigo o que vem a ser a linguagem R e no que ela nos auxilia.
Nesse artigo veremos como a tag âncora (link) e seus atributos são utilizados no desenvolvimento de...
Veremos neste artigo o que é o CodeIgniter, um dos principais frameworks PHP do mercado, e suas prin...
Conheça as várias áreas onde podemos trabalhar com JavaScript além do navegador.
Como funciona o ciclo de vida de componentes funcionais no React para manipular a inicialização, atu...
Nesse artigo veremos uma comparação sobre duas das plataformas de comércio eletrônico mais utilizada...
Confira nesse artigo um breve overview da Lei de Conway e como ela afeta a forma que os softwares sã...
Veja neste artigo algumas das dicas e boas práticas para utilizar em uma aplicação React e tenha um...
Veja como podemos utilizar o projeto Lombok para diminuir a quantidade de código boilerplate e acele...
O VS Code é um dos editores de código mais utilizados no mundo. Conheça melhor essa ferramenta e ent...
Veja mais uma lista com as melhores extensões disponíveis do VS Code para Front-End e melhore a efic...
Veja neste artigo o que é Lumen, Micro-Framework PHP.
Conheça a história e as curiosidades por trás da criação do ECMAScript e JavaScript. Entenda de uma...
Veja neste artigo o que é Firebase.
Conheça as várias maneiras para se fazer testes de performance em seus códigos JavaScript para melho...
Quando falamos sobre a área de Segurança dentro da Tecnologia da Informação, é comum que existam ter...
Conheça o Deno, ambiente de execução de JavaScript desenvolvido pelo criador do Node.js e que pode s...
Nesta série de artigos sobre termos comuns de segurança, conheça o honeypot, uma armadilha destinada...
Confira neste artigo o que vem a ser o RUP - Rational Unified Process.
Veja neste artigo o que é e as principais características do Slim Framework.
Veja neste artigo o que é o Flask, principal micro-framework do ecossistema Python.
Confira nesse artigo seis dicas para colocar em prática na elaboração do cronograma do seu projeto.
Neste artigo veremos o que é Laravel e algumas de suas características.
Neste artigo veremos o que é um micro-framework.
Então você vai criar sua aplicação web com o Python, certo? Mas, me diz aí, qual framework você vai...
É normal se sentir desmotivado nos estudos de programação. Nesse artigo daremos algumas dicas para v...
Aprenda a copiar textos para a área de transferência de forma simples e descomplicada com o clipboar...
Veja como implementar o Firebase Authentication em uma aplicação Android, usando o Android Studio.
Aprenda como o método merge do JPA funciona e utilize-o corretamente em seu projeto.
Neste guia de segurança veremos alguns dos principais ataques que podem acontecer na web.
Veja neste artigo o CSS in JS, a técnica que permite escrever estilos CSS no JavaScript, deixando a...
Contexto de execução JavaScript é um conceito abstrato que contém informações sobre o ambiente no qu...
Neste artigo vamos continuar no assunto de autenticação, abordando a estratégia de refresh token com...
No artigo de hoje, será abordado o tema HTML, nele irá conter desde sua história, quem o criou e com...
Essa é uma pergunta muito comum para quem deseja iniciar na área de programação. Por mais que deseja...
Veja neste artigo os principais tipos de banco de dados NoSQL.
Neste Guia da Linguagem Javascript vamos abordar aspectos fundamentais, como: tipos de dados, variáv...
Aprenda como utilizar attributes no PHP 8. Veja o que são, qual a sintaxe e como obter os dados das...
Veja neste artigo o que é Ruby on Rails.
Veja neste artigo templates gratuitos para Landing Page.
Saiba como utilizar o novo editor Gutenberg do Wordpress, que traz o sistema de blocos na criação de...
Veja um pouco mais sobre os sistemas de codificação de caracteres ASCII e Unicode.
Aprenda como trabalhar com a ferramenta Live Share da Microsoft, que permite o desenvolvimento colab...
Veja neste artigo o que é o Fuchsia, novo sistema operacional da Google.
Veja neste artigo como publicar uma aplicação ASP.NET Core no Heroku.
Aprenda como criar uma streaming api utilizando a biblioteca de aplicações em templo real, SignalR.
Veja neste artigo como criar Project Boards para gerenciar seus projetos no GitHub.
Nesse artigo vamos aprender como publicar e configurar um projeto desenvolvido em ASP.NET Core 3.0 n...
Veja neste artigo o que é Template Engine e as principais opções do mercado.
Nada melhor do que finalizar o ano de 2019 já sabendo quais as linguagens devem se destacar no próxi...
Confira neste artigo o Kotlin, a linguagem de programação da JetBrains e da Google que é considerada...
Veja neste artigo os principais SGBDs NoSQL e suas principais características.
Neste artigo veremos o que é e como funciona o SQLAlchemy.
Veja neste artigo o que é o Ionic, principal Framework para desenvolvimento de aplicações móveis híb...
A autenticação é uma das principais funcionalidades em um sistema. É com ela que protegemos as funci...
Veja neste artigo como utilizar o Django para mapear toda estrutura de um banco de dados existente e...
Neste artigo falaremos brevemente sobre os principais Frameworks PHP do mercado.
Neste artigo veremos o que é PHP e algumas de suas características e vantagens.
O Marketing de Diferenciação é essencial para o sucesso. Vou mostrar como usar nichos e especialidad...
Entenda o que é Cross-Site Request Forgery (CSRF) e conheça abordagens para mitigá-lo, incluindo a m...
Saiba quais são os principais requisitos para um serviço ser considerado cloud computing e quais os...
Você sabe para o que realmente serve o ciclo de vida de um software? Saiba mais nesse artigo.
Quer iniciar seus estudos em HTML e CSS e não sabe por onde começar? Veja o que preparamos pra você.
Aprenda a configurar o seu blog WordPress para que ele poste automaticamente no Facebook as publicaç...
Veja alguns dos serviços oficiais de hospedagem e teste gratuito de algumas das principais plataform...
Conheça mais sobre os tipos de banco SQL e NoSQL e quando utilizá-los.
Conheça os recursos de linha de comando para o Entity Framework Core.
No tipo mu-plugin do WordPress os plugins ficam sempre ativos e devem ser usados para funções essenc...
Criar uma API REST não tem a ver com retornar JSON e sim com a correta utilização do protocolo HTTP.
Neste artigo iremos conhecer quais são, como podemos declarar e como utilizar as principais estrutur...
Veremos nesse artigo sobre quais são e como podemos utilizar as estruturas condicionais e as estrutu...
Veremos nesse artigo sobre quais são e como podemos utilizar as estruturas condicionais e as estrutu...
O uso de arquivos .env é quase o padrão de aplicações web, veja como utilizá-los em uma aplicação AS...
Saiba o que é o NPM (Node Package Manager), como utilizar um pacote, framework ou biblioteca instala...
Ao utilizar JavaScript para desenvolvimento web, é necessário entender o funcionamento do DOM (Docum...
Veja todo o processo de publicação de deploy de uma aplicação ASP.NET Core no Linux utilizando o Ngi...
Entenda o que realmente é o DOM e sua diferença em relação ao Virtual DOM e Shadow DOM.
Conheça as ferramentas dotnet-counters, dotnet-trace e dotnet-dump. E aprenda como elas auxiliam no...
Veja neste artigo como herdar templates no Django e, assim, facilitar a criação de páginas HTML com...
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Loiane Groner,...
O paradigma orientado a objetos é um dos mais utilizados no mercado de trabalho. Neste artigo, verem...
Você sabe o que vem a ser o Kubernetes e como ele pode nos ajudar? Confira neste artigo.
Conheça o recurso de global tool adicionado na versão 2.1 do .NET Core e aprenda como definir uma a...
Saiba como se tornar um desenvolvedor de aplicativos reconhecido pelo mercado.
Qual linguagem escolher? Java, C# ou PHP? Quais são as vantagens de cada uma? Vamos analisar estas d...
A ordenação de registros consiste em organizar os dados em ordem crescente ou decrescente. Veja os p...