Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Laravel desde o zero.
55 cursos 149h26 de vídeos 658 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o ASP.NET desde o zero
49 cursos 117h48 de vídeos 478 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Spring desde o zero.
49 cursos 131h17 de vídeos 550 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack utilizando o Django desde o zero.
51 cursos 113h47 de vídeos 544 exercícios
Aprenda como desenvolver aplicações JavaScript Full-stack de ponta a ponta
45 cursos 105h47 de vídeos 484 exercícios
Aprenda desde o zero a desenvolver sites e sistemas web usando as melhores tecnologias e práticas do mercado.
23 cursos 54h58 de vídeos 197 exercícios
Nesta formação você aprenderá a desenvolver aplicações web full-stack desde o zero. Ao final dela você estará preparado para trabalhar como programador ou progr...
55 cursos 121h09 de vídeos 562 exercícios
Aprenda desde o completo zero até o avançado como trabalhar com HTML e CSS, duas tecnologias imprescindíveis para todo desenvolvedor web.
19 cursos 41h53 de vídeos 172 exercícios
HTML, CSS e JavaScript são a base de toda a web. Nesta formação vamos iniciar aprendendo HTML e CSS. Em seguida veremos os principais aspectos da linguagem Java...
45 cursos 91h56 de vídeos 458 exercícios
Nesta formação você aprenderá todos os conceitos da linguagem PHP, uma das mais utilizadas no mercado. Desde de conceitos de base, até características mais avan...
13 cursos 54h44 de vídeos 353 exercícios
Aprenda todos os conceitos e aspectos necessários para utilizar a linguagem JavaScript no Front-end com maestria
27 cursos 45h58 de vídeos 203 exercícios
Nesta formação você aprenderá desde o início como trabalhar com 2 das tecnologias front-ends mais utilizadas e poderosas do mercado.
12 cursos 21h29 de vídeos 82 exercícios
Aprenda nesta formação como desenvolver aplicações complexas utilizando o Django, principal framework para desenvolvimento web de todo o ecossistema Python. Par...
28 cursos 47h05 de vídeos 113 exercícios
Nesta formação você conhecerá o ecossistema .NET, focando nos principais aspectos para o desenvolvimento de aplicações Web e APIs.
19 cursos 41h54 de vídeos 91 exercícios
Nesta formação, vamos conhecer desde os aspectos mais básicos até conceitos avançados de utilização do Next.js.
5 cursos 07h59 de vídeos 25 exercícios
A formação Desenvolvedor Spring Full Stack da TreinaWeb tem como objetivos abordar os aspectos essenciais para o desenvolvimento de aplicações de ponta-a-ponta...
24 cursos 58h14 de vídeos 137 exercícios
Nesta formação, aprenda desde o zero como desenvolver aplicações web e APIs utilizando o NestJS
21 cursos 50h29 de vídeos 236 exercícios
A formação Desenvolvedor Rails Full Stack da TreinaWeb tem como objetivo apresentar os principais conceitos envolvidos no desenvolvimento de aplicações web de p...
7 cursos 36h02 de vídeos 205 exercícios
A formação Desenvolvedor Java da TreinaWeb tem como objetivo apresentar o desenvolvimento através do Java e todo o ecossistema para desenvolvimento da Oracle. N...
27 cursos 83h06 de vídeos 481 exercícios
Nesta formação, você conhecerá técnicas de processamento de texto com foco em Visão Computacional. Veremos na prática como importar imagens, melhorar a qualidad...
6 cursos 09h26 de vídeos 33 exercícios
Aprenda os principais conceitos do Python (uso de variáveis, estruturas condicionais e estruturas de decisão), como trabalhar com orientação à objetos (métodos,...
17 cursos 42h04 de vídeos 338 exercícios
Nesta formação você aprenderá desenvolver aplicações PHP usando o framework Laravel com maestria. Ao final desta formação, você terá condições de trabalhar em g...
32 cursos 70h26 de vídeos 234 exercícios
Nesta formação você aprenderá desenvolver aplicações PHP usando o framework Symfony com desenvoltura. Ao final desta formação, terá condições de trabalhar em gr...
7 cursos 27h02 de vídeos 170 exercícios
A formação Analista DevOps da TreinaWeb visa introduzir os profissionais a recursos, como, servidores web, docker e Kubernetes, tecnologias estas intimamente re...
9 cursos 21h41 de vídeos 127 exercícios
Aprenda como desenvolver aplicações com o Express e o template engine pug, além de trabalhar com o Nest.js um dos frameworks mais robustos e usados dentro do No...
9 cursos 22h56 de vídeos 193 exercícios
Nesta formação, você mergulhará desde os conceitos fundamentais, explorando a estrutura do Vue.js, diretivas, reatividade e vinculação de dados.
5 cursos 08h32 de vídeos 15 exercícios
A formação Tester da TreinaWeb tem como objetivo apresentar os tópicos essenciais para profissionais da área de teste de software, tópicos estes sendo técnicos...
5 cursos 11h28 de vídeos 101 exercícios
A formação Desenvolvedor C# e ASP.NET Framework Full-Stack da TreinaWeb tem como objetivo primeiramente ensinar todos os detalhes da linguagem C# e em seguida a...
14 cursos 63h07 de vídeos 377 exercícios
Na formação de Engenheiro de Software da TreinaWeb vamos conhecer as principais metodologias utilizadas no mercado, desde as mais clássicas até as mais utilizad...
9 cursos 15h35 de vídeos 82 exercícios
Prepare-se para revolucionar seu desenvolvimento de software. Incorpore a IA em todo o ciclo de vida do seu projeto, da ideação à entrega.
12 cursos 21h24 de vídeos 13 exercícios
A formação Gerente de Projetos da TreinaWeb tem como objetivo a ilustração dos princípios básicos para o gerenciamento de projetos na área de TI, além de ensin...
5 cursos 12h59 de vídeos 223 exercícios
Nesta formação, você conhecerá os principais conceitos da ciência de dados por meio da linguagem estatística R. Veremos na prática como criar modelos de dados,...
10 cursos 16h31 de vídeos 238 exercícios
A formação desenvolvedor Dart e Flutter da Treinaweb inicia com toda a base necessária para o conhecimento da linguagem de programação Dart, em seguida ela entr...
16 cursos 38h41 de vídeos 147 exercícios
Na formação desenvolvedor Wordpress da TreinaWeb vamos aprender desde o início todos os aspectos necessários para o desenvolvimento de temas e plugins para o Wo...
12 cursos 43h59 de vídeos 335 exercícios
Nesta formação você aprenderá como criar e gerenciar lojas virtuais do início, com o sistema de e-commerce Open Source mais completo do mercado, o Magento. Ao t...
3 cursos 09h44 de vídeos 81 exercícios
Nesta formação você aprenderá como criar sites do início com um dos sistemas de gerenciamento de conteúdo mais completos do mercado, o Joomla. Após essa formaçã...
1 cursos 06h15 de vídeos 36 exercícios
Nesta formação vamos aprender desde o início como trabalhar com a linguagem C# corretamente, além de ensinar suas boas práticas e recomendações.
13 cursos 33h38 de vídeos 247 exercícios
Nesta formação, você conhecerá sobre técnicas de mineração de texto e aplicações com foco em Processamento de Linguagem Natural. Veremos na prática como importa...
8 cursos 10h13 de vídeos 51 exercícios
O React Native nos permite criar aplicativos mobile realmente nativos com JavaScript para Android e iOS. Ele vem sendo usado em aplicativos como Facebook, Insta...
10 cursos 30h44 de vídeos 134 exercícios
A construção de uma base sólida é essencial para a formação de um bom profissional de tecnologia. Pensando nisso, essa formação traz os aspectos iniciais necess...
13 cursos 18h50 de vídeos 122 exercíciosTransforme sua experiência web: Aprenda a dominar o armazenamento no navegador e leve suas habilidades ao próximo nível!
01h54Aprenda como implementar uma autenticação de API com Laravel Sanctum.
00h39Facilite e acelere seu trabalhando desenvolvimento com React usando TypeScript.
00h49Aprenda como configurar o VS Code para um ambiente de desenvolvimento de Python
01h08Aprenda como configurar o VS Code para um ambiente de desenvolvimento de Java
00h33Aprenda a gerenciar o deploy de aplicações Next.js na plataforma Vercel.
00h59Aprenda como utilizar a biblioteca Better Auth para implementar autenticação em uma aplicação Next.js
01h41Aprenda como criar componentes utilizando a biblioteca shadcn/ui
02h54Aprenda a criar sites estáticos poderosos com Next.js
00h13Aprenda a proteger suas aplicações Next.js com autenticação e autorização utilizando tokens JWT
01h47Aprenda como utilizar o JobRunr em projetos Spring
01h50Aprenda a implementar autenticação e autorização utilizando Token JWT em APIs criadas com Next.js
01h37Aprenda a criar autenticação e autorização robustas e seguras em aplicações Next.js Full Stack com NextAuth.
02h18Aprenda como utilizar RedirectAttributes para manipular as requisições de uma aplicação Spring
00h42Aprenda consumir APIs REST com o Next.js utilizando as melhores práticas.
01h09Conheça o sistema de navegação do Vue.js e aprenda como trabalhar com rotas
01h06Eleve nível das suas aplicações Vue.js, dominando eventos e interações dinâmicas
01h17Conheça os recursos avançados do Vue.js
01h29Veja como os Hooks permitem a criação de estados e a adição de outros recursos em componentes de uma aplicação Vue.js
00h48Aprenda como implementar o App Router nas suas aplicações Next.js
01h28Facilite a definição de rotas os seus projetos React com o pacote React Router
00h44Aprenda como estilizar seus componentes do React com o Emotion
00h55Aprenda a utilizar os novos recursos do React 19, além de conhecer as principais mudanças no framework.
01h28Aprenda de maneira completa como trabalhar com exceções no Laravel.
01h37Aprenda de maneira completa como trabalhar com logs no Laravel.
00h51Aprenda como trabalhar com autorização no Laravel desde o início da maneira certa!
02h30Aprender o que são Starter Kits, quais são os starter kits oficiais do Laravel e como utilizá-los
00h58Saiba trabalhar com middlewares e aprenda e tirar proveito de seus principais recursos
00h59Aprenda como implementar validações nos seus formulários do Laravel
01h56Aprenda a utilizar programação assíncrona nas suas aplicações Spring
01h11Aprenda como trabalhar com ModelMapper nas suas aplicações Spring
01h53Aprenda como implementar validações nas suas aplicações Spring
02h28Aprenda a implementar a autenticação e a autorização com o JWT em aplicações NestJS
01h23Nesse direto ao ponto vamos aprender os principais aspectos para trabalhar com layouts no Tailwind CSS
01h17Aprenda a implementar a autenticação e a autorização com o JWT em aplicações Django
02h07Conheça todos os recursos do sistema de grid do Tailwind CSS
00h30Saia da tentativa e erro! Aprenda a utilizar os recursos do PIP de maneira correta e segura.
00h30Saia da tentativa e erro! Aprenda a utilizar os recursos do Maven de maneira correta e segura.
00h46Aprenda a personalizar classes e outros aspectos do Tailwind CSS
00h39Domine expressões regulares com JavaScript: potencialize a manipulação de texto e eleve seu código ao próximo nível!
00h44Aprenda como aproveitar todo o poder do Request e Response no Nest.js
00h50Descubra o poder de manipular o navegador e transforme a experiência do usuário!
00h42Aprenda a utilizar JavaScript para manipular e validar formulários
01h12Aprenda como aproveitar todo o poder das class-based views do Django
01h38Aprenda como aproveitar todo o poder do Request e Response no Django
01h31Aprenda como aplicar Repository Layer em uma aplicação Nest.js
00h37Domine o universo dos módulos JavaScript e impulsione sua carreira, explorando as técnicas essenciais para construir aplicações escaláveis e bem estruturadas!
01h04Aprenda como implementar validações nas suas aplicações Nest.js
01h08Conheça os recursos do módulo Flexbox do Tailwind CSS e aprenda como utilizá-lo nos seus projetos
00h44Conheça os conceitos de operadores matemáticos, relacionais e lógicos através da resolução de exercícios práticos de lógica de programação
00h14Aprenda como implementar corretamente uma camada services nos seus projetos Nest.js.
00h49Domine as funções JavaScript e eleve seu nível de habilidade, desvendando os segredos deste poderoso recurso para criar soluções eficientes e dinâmicas!
01h50Aprenda a realizar requisições HTTP utilizando Fetch API
01h33Aprenda como implementar corretamente uma camada services nos seus projetos Django.
00h14Aprenda como implementar validações nas suas aplicações Django
00h22Aprenda a trabalhar de maneira correta com tratamento de erros no JavaScript
01h11Aprenda a trabalhar de maneira correta com Listas no JavaScript.
01h50Aprenda a trabalhar de maneira correta com Collections no JavaScript.
00h46Aprenda a trabalhar de maneira correta com números no JavaScript.
01h11Aprenda a trabalhar de maneira correta com Objetos no JavaScript.
01h51Aprenda a trabalhar de maneira correta com Datas no JavaScript
01h20Aprenda a trabalhar de maneira correta com funções no JavaScript
01h19Aprenda a trabalhar de maneira correta com Strings no JavaScript.
01h03Veja algumas dicas e boas práticas para trabalhar com imagens em páginas HTML e CSS
01h41Aprenda como organizar seus códigos CSS com a ajuda da arquitetura ITCSS
00h58Aprenda a implementar a autenticação e a autorização com o JWT em aplicações ASP.NET Core
01h30Aprenda como utilizar os filtros de imagem e elementos do CSS
00h40Veja algumas dicas e boas práticas para utilizar no CSS e tenha um código mais limpo na sua aplicação
00h54Conheça a metodologia BEM e aprenda a um código CSS mais reutilizável, legível e sustentável
00h53Aprenda a criar uma Minimal API com o ASP.NET Core
01h42Aprenda como aplicar Service Layer em uma aplicação ASP.NET Core
00h55Aprenda como aplicar Repository Layer em uma aplicação ASP.NET Core
00h39Aprenda como aproveitar todo o poder do Request e Response no ASP.NET Core
01h03Aprenda como implementar validações nas suas aplicações ASP.NET Core
01h34Aprenda como criar um projeto Razor Pages no ASP.NET Core
01h15Aprenda como utilizar o pacote dio para realizar requisições HTTPs
01h48Aprenda como utilizar o pacote http para realizar requisições HTTP no Flutter
02h02Aprenda como trabalhar com temas em uma aplicação Flutter.
00h41Aprenda a trabalhar com o gerenciador de pacotes padrão do C#, o NuGet
00h21Aprenda a trabalhar com o gerenciador de pacotes Pub.dev
00h31Aprenda a personalizar classes e outros aspectos do Bootstrap
01h22Conheça todos os recursos e aprenda como utilizar o componente Modal do Bootstrap
00h46Aprenda como trabalhar com os componentes de Offcanvas e Toasts do Boostrap
01h07Conheça os recursos e aprenda a implementar o componentes Tab, Collapse e Accordion do Bootstrap nos seus front-ends
01h14Conheça os recursos e aprenda a implementar o componente Card do Bootrap nos seus front-ends
01h07Conheça os recursos e características do componente navbar do Bootstrap
01h26Conheça os recursos e características do componente carrossel do Bootstrap
00h56Aprenda como enviar e-mails em uma aplicação Spring.
00h42Aprenda como trabalhar com sessão em aplicações Laravel.
00h58Aprenda como publicar no Heroku uma aplicação PHP desenvolvida com o Laravel.
00h44Aprenda como implementar API de CEP para validação e autocomplete dos campos de endereço dos seus formulários
00h44Aprenda com utilizar os Spring Profiles e como publicar a aplicação no Heroku
00h37Aprenda como gerar PDF em uma aplicação Spring com a biblioteca ITextPDF
00h36Aprenda como aproveitar todo o poder do Request e Response no Laravel
01h23Aprenda como aproveitar todo o poder do Request e Response do Spring MVC
00h47Aprenda como obter e fornecer feedbacks construtivos dos seus projetos front-end.
01h02Conheça os conceitos de vetores e matrizes através da resolução de exercícios práticos de lógica de programação
01h28Conheça as principais estruturas de decisão através da resolução de exercícios práticos de lógica de programação
00h39Conheça as principais estruturas de repetição através da resolução de exercícios práticos de lógica de programação
01h04Aprenda como consumir APIs em uma aplicação Java
00h46Aprenda como gerar PDFs em uma aplicação Laravel utilizando o Dompdf
00h28Conheça os principais operadores matemáticos através da resolução de exercícios práticos de lógica de programação
00h48Aprenda como importar e exportar planilhas do Excel
00h50Aprenda a forma correta de consumir APIs no Python
00h52Aprenda como criar o jogo Breakout no JavaScript
00h58Aprenda como definir cache distribuído em uma aplicação Django utilizando DatabaseCache
00h25Aprenda como implementar multiplayer online em um jogo Pong no JavaScript
00h56Aprenda como criar o jogo Pong no JavaScript
00h58Aprenda como criar uma game engine simples no JavaScript
02h28Aprenda como definir cache distribuído com o Rediz em uma aplicação Django.
00h25Aprenda como fazer uso de arquivos DotEnv (.env) em aplicações Django
00h25Aprenda como utilizar uma API de cep para validar e autocompletar endereços em uma aplicação Laravel
01h03Aprenda como configurar aplicações Django no Nginx
00h40Veja como gerar arquivos PDF em uma aplicação Django
00h32Aprenda como criar uma aplicação Pomodoro no JavaScript.
00h41Aprenda como acessar uma API Rest em uma aplicação Laravel
01h01Aprenda como utilizar SMS para validar cadastros nas suas aplicações.
01h26Aprenda como implementar a autenticação padrão do Django.
01h01Aprenda como criar um jogo da memória no JavaScript.
01h37Aprenda como criar um jogo da velha no JavaScript.
01h19Aprenda como mapear um banco legado no Django.
00h17Aprenda como personalizar a autenticação do Django.
00h59Aprenda como criar um jogo da de adivinhação no JavaScript.
00h41Conheça os conceitos de listas, objetos e funções através da resolução de exercícios práticos de lógica de programação
00h15Conheça os conceitos de estruturas de repetição através da resolução de exercícios práticos de lógica de programação
00h15Aprenda os recursos básicos do Visual Studio Code e extraia todo o potencial que este editor disponibiliza.
01h29Aprenda como manipular dados utilizando a biblioteca Pandas do Python
00h47Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Diego Eis, fund...
Conheça as habilidades necessárias para se tornar um bom desenvolvedor web back-end.
Neste artigo veremos como criar uma pequena página web para que você possa utilizá-la como Portfólio...
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Reinaldo Ferraz...
Aprenda definitivamente a trabalhar com CSS Grid com este Guia Interativo para facilitar o seu traba...
Aprenda a trabalhar com o CSS Flexbox com este guia definitivo e interativo! Vamos ver as propriedad...
Aprenda a trabalhar com o CSS Flexbox com este guia definitivo e interativo! Vamos ver primeiro as p...
Veremos como aproveitar variáveis do CSS para criar uma barra de progresso bem simples e controlar s...
Veja como selecionar um ou mais elementos em um grupo de elementos usando a pseudo-classe :nth-child...
Houve um tempo em que posicionar elementos pelo CSS poderia ser trabalhoso, dependendo do que fosse...
Veja neste artigo o que é o Electron.
Neste artigo veremos alguns dos principais frameworks CSS do mercado e algumas de suas característic...
Nesse artigo veremos de forma didática, com foco nos iniciantes, o que é uma hospedagem, domínio e q...
Os desenvolvedores de front-end e back-end se completam na maioria dos casos. Se faz indispensável s...
Veja como trabalhar com sprites no CSS.
Fizemos uma série de entrevistas com desenvolvedores chamada “TW Entrevista”. O primeiro entrevistad...
Aprenda um pouco mais sobre o CSS Grid Layout, agora com suporte completo pelo Firefox e Chrome.
Você sabe quando utilizar "float" e "display: inline-block"? Veja as características de cada um e ap...
O MJML é um framework e linguagem de marcação para a criação de e-mails responsivos. Veja como integ...
Você sente dificuldade em se concentrar quando está estudando? Então veja neste artigo dicas para me...
Nesse artigo você irá entender de fato a diferença entre as várias opções de unidades medidas do CSS...
Você já teve dificuldade com a organização e escalabilidade do seu CSS? Veja como a arquitetura ITCS...
Há muitas dúvidas sobre qual o primeiro passo para se iniciar na carreira de desenvolvedor. Veja nes...
Quer iniciar seus estudos em HTML e CSS e não sabe por onde começar? Veja o que preparamos pra você.
Domine os fundamentos do CSS com o box model. Aprenda a controlar o layout e o espaçamento dos eleme...
Neste artigo, veremos algumas maneiras pelas quais o Google DevTools pode ser usado para melhorar o...
Entenda os motivos de grandes empresas normalmente utilizarem softwares pagos ao invés de soluções g...
Nesse artigo você irá entender alguns tipos de seletores pouco utilizados no CSS, porém extremamente...
Conheça as várias áreas onde podemos trabalhar com JavaScript além do navegador.
Nesse guia completo veremos como funciona e quais as formas de criar estilizações com CSS, necessári...
Veja neste artigo o que é o Drupal.
Veja como funcionam as trilhas e sub-trilhas de certificação da Microsoft para desenvolvedores.
Aprenda definitivamente a trabalhar com os Itens do CSS Grid com este Guia Interativo para facilitar...
Saiba tudo o que precisa para comprar um computador para programar.
Veja como criar uma animação infinita de fundo com efeito parallax usando apenas CSS puro.
Se você está iniciando em TI pode ficar muito confuso com a área que você deve escolher, o que é mui...
No artigo de hoje, veremos um recurso muito utilizado pelos desenvolvedores front-end e presente no...
Esse guia é perfeito pra você que está começando ou quer entender melhor como podemos trabalhar com...
São muitas as dúvidas que envolvem a escolha de uma carreira profissional e os estudantes de tecnolo...
Conheça os comandos do console do navegador e domine essa ferramenta para melhorar seus testes ou ca...
Venha conhecer as novas funcionalidades da nova plataforma de ensino da TreinaWeb e aprenda dicas pa...
Melhore a qualidade do código CSS em seu projeto web com a Metodologia BEM. Aprenda como aplicá-la e...
Aprenda como utilizar todo o potencial do Font Awesome para facilitar o uso de ícones em suas aplica...
Aprenda a criar o efeito de Flip Cards com CSS puro de maneira bem simples.
Veja nesse artigo como criar o efeito Parallax utilizando apenas CSS.
Vamos aprender o que é shorthand no CSS, entender o conceito e aprender a deixar nossos estilos mais...
Nesse artigo veremos o que são, pra que servem e quais os pré-processadores CSS mais utilizados. Apr...
Descubra o poder da propriedade CSS text-decoration: estilos únicos para seus textos front-end! Expl...
Conheça as melhores extensões disponíveis do VS Code para Front-End e melhore a eficiência dos seus...
Veja qual é o verdadeiro significado de tecnologia.
Veja mais uma lista com as melhores extensões disponíveis do VS Code para Front-End e melhore a efic...
Vamos falar sobre a importância e o impacto de iniciar um projeto web pensando em acessibilidade des...
Conheça as principais Game Engines para JavaScript.
Veja nesse artigo como um jogo digital é criado e os principais conceitos envolvidos.
Veja dicas sobre como se tornar um Desenvolvedor Mobile e sobre quais tecnologias estudar.
Veja neste artigo o que é o Pyramid, Framework Python para desenvolvimento web.
Veja neste artigo o que é o React, biblioteca JavaScript para desenvolvimento web.
Ao utilizar JavaScript para desenvolvimento web, é necessário entender o funcionamento do DOM (Docum...
Confira neste artigo as principais diferenças entre um Web Designer e um Web Developer.
Neste artigo veremos alguns editores de código para utilizar na criação de seus projetos.
O Firebase é uma plataforma do Google que contém um conjunto de ferramentas e infraestrutura para aj...
Conheça as principais ferramentas e técnicas de acessibilidade para web. Veja também tipos de dificu...
Em meio ao desenvolvimento de software, você pode ter visto em algum momento a sigla “MVC”. Confira...
Então você vai criar sua aplicação web com o Python, certo? Mas, me diz aí, qual framework você vai...
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Talita Pagani,...
Aprenda a utilizar o Tw Dev Server como servidor de arquivos estáticos e como simulador de back end...
Aprenda a começar a trabalhar com SVG para a criação de formas e efeitos no Front-End.
Neste Guia da Linguagem Javascript vamos abordar aspectos fundamentais, como: tipos de dados, variáv...
Veja nesse artigo como trabalhar com controllers em uma aplicação Spring Web MVC com Spring Boot.
Quer iniciar seus estudos em JavaScript e não sabe por onde começar? Veja o que preparamos pra você.
Quer iniciar seus estudos em PHP e não sabe por onde começar? Veja o que preparamos pra você.
Veja neste artigo como instalar e executar o React, então confira neste artigo como instalar o React...
Veja neste artigo o que é o React Native.
Uma evolução do ASP.NET, o ASP.NET Core é uma plataforma leve, rápida e modular, que funciona em con...
Conheça as aplicações Razor Components que serão adicionadas no .NET Core 3.0.
Entenda os principais conceitos para iniciar seus estudos neste guia da linguagem Python.
Neste artigo, nós iremos aprender sobre seletores básicos do CSS e iremos estudar sobre os seletores...
Veja neste artigo as principais IDEs para desenvolvimento Dart.
Veja neste artigo as principais IDEs para desenvolvimento Python.
Confira neste artigo o Spring framework: um ecossistema de desenvolvimento para facilitar a criação...
Veja neste artigo o que é Ember.js.
Neste artigo veremos o que é e os principais recursos de uma das template engines mais utilizadas no...
Neste artigo veremos o que é Laravel e algumas de suas características.
Os frameworks são ferramentas incríveis e que poupam muito tempo dos desenvolvedores. Neste artigo,...
Veja de forma resumida como é trabalhar em uma empresa de desenvolvimento de software.
Veja neste artigo as principais IDEs para desenvolvimento C#.
Veja neste artigo como herdar templates no Django e, assim, facilitar a criação de páginas HTML com...
Veja neste artigo o que é o Ionic, principal Framework para desenvolvimento de aplicações móveis híb...
Neste artigo iremos falar sobre o que é, qual a estrutura e onde são utilizados os JSON Web Tokens o...
Neste artigo veremos o que é o Spring Boot e como ele pode nos auxiliar no desenvolvimento de aplica...
Neste artigo vamos conhecer um dos recursos que foram adicionados no .NET 6/ASP.NET 6, que é um novo...
Veja neste artigo como utilizar o Django para renderizar um formulário de cadastro de forma automáti...
O PHP nunca esteve tão forte. Nesse artigo, algumas desconstruções de famosas falácias acerca do PHP...
A confusão entre frameworks e bibliotecas é muito comum. Entenda qual a diferença entre eles e qual...
Quando se tem o projeto de desenvolver um aplicativo mobile, vem a seguinte dúvida: desenvolver nati...
Veja neste artigo o que é Template Engine e as principais opções do mercado.
Aprenda o que são geradores de sites estáticos e quando usá-los em seus projetos.
Neste artigo aprenderemos a criar um navbar usando Tailwind CSS, e entender melhor como funciona seu...
Vou citar alguns itens que me desanimavam sobre o novo Angular e o motivo de eu ter mudado de ideia....
Neste artigo veremos como criar aplicações React com Vite, que permite desenvolvermos aplicações mod...
Aprenda nesse artigo como realizar o Deploy de uma aplicação Spring Boot em uma VPS da DigitalOcena,...
Neste artigo veremos como instalar o Maven e como podemos utilizá-lo para nos auxiliar na criação e...
Veja neste artigo o que é Firebase.
Neste artigo veremos o que é Symfony e suas principais características. Vamos falar sobre sua histór...
Veja neste artigo o que é o Django Template Language.
Veja neste artigo como configurar o Hyper + OhMyZSH para se tornar o melhor terminal para desenvolve...
Neste artigo veremos como implementar a herança de templates com os fragments parametrizados da temp...
Neste artigo, vamos abordar o que são as aplicações baseadas em tecnologias SPA e o porquê de estas...
Neste artigo veremos como enviar informações de aplicação Spring Boot para serem exibidas em templat...
Veja neste artigo como criar a primeira app com Flask, principal microframework do ecossistema Pytho...
Neste artigo falaremos brevemente sobre os principais Frameworks PHP do mercado.
Neste guia do framework NestJS vamos fazer um compilado de tópicos úteis sobre o framework, desde cr...
Otimize seu desenvolvimento Java! Descubra como o WebJars simplifica o gerenciamento de dependências...
Nesse artigo uma introdução à arquitetura Serverless e um pouco sobre o AWS Lambda, um dos principai...
Veja o exemplo de uma aplicação ASP.NET Core acessando os dados de um servidor cluster definido com...
Saiba como se tornar um desenvolvedor de aplicativos reconhecido pelo mercado.
Exemplo de como criar uma aplicação ASP.NET MVC utilizando ADO.NET como framework de acesso aos dado...
Neste artigo conheceremos o que é Django, principal framework Python para desenvolvimento web.
Neste artigo vamos falar um pouco sobre o funcionamento, história e quais as principais característi...
Frameworks SPA atualmente são um padrão de mercado quando falamos sobre desenvolvimento front-end. N...
Falaremos nesse artigo das vantagens, desvantagens e práticas importantes para nos mantermos em alto...
Nesse guia da linguagem Dart você aprenderá o necessário para criar os seus primeiros softwares com...
Veja neste artigo o que é o Flask, principal micro-framework do ecossistema Python.
Qual linguagem escolher? Java, C# ou PHP? Quais são as vantagens de cada uma? Vamos analisar estas d...
Quer iniciar seus estudos em Python e não sabe por onde começar? Veja o que preparamos pra você.
Veja os procedimentos recomendados para se tornar um programador.
Neste artigo veremos uma ferramenta que vem auxiliando muito os desenvolvedores durante seus projeto...
Veja neste artigo o que é Python e suas principais características.
Nesse guia de C# você aprenderá o necessário para criar os seus primeiros softwares com a linguagem...
Nesse guia de PHP você aprenderá o necessário para criar os seus primeiros softwares com a linguagem...
Conheça o padrão arquitetural Porto! Voltado para aplicações back-end, ele permite escrever monolito...
Veja neste artigo o que é a linguagem de programação Ruby.
Veja neste artigo os motivos para aprender Python neste ano de 2020.
Confira neste artigo o Kotlin, a linguagem de programação da JetBrains e da Google que é considerada...
Nesse artigo vamos aprender o que é o Windows Subsystem for Linux (WSL), quais as suas funcionalidad...
Você sabe quais linguagens estão em alta? Confira neste artigo.
O ano está acabando e você, sabe quais foram as linguagens de programação mais utilizadas / populare...
Neste artigo nós iremos aprender um pouco mais sobre o FastAPI durante o desenvolvimento de uma API...
Você já teve dor de cabeça para configurar seu ambiente de desenvolvimento para projetos Python/Djan...
Neste artigo vamos aprender como criar uma API com persistência de dados utilizando o Spring Web MVC...
Veja neste artigo as principais IDEs para desenvolvimento em Java.
Descubra 4 novidades do React 19, incluindo novos hooks, otimizações de performance e uso prático da...
Veja neste artigo como criar e configurar um app em um projeto Django.
Aprenda como trabalhar com validação de dados em aplicações Django, utilizando validações padrões e...
Veja neste artigo o que é o Spring.
Veja neste artigo o que é XML e suas principais características.
Neste artigo iremos aprender de teórica como é o fluxo de autenticação baseado em JWT dentro de uma...
Conheça neste artigo o que é o MEAN Stack.
Nada melhor do que finalizar o ano de 2019 já sabendo quais as linguagens devem se destacar no próxi...
Agora que já sabemos o que é o XML e o JSON, qual escolher? É o que veremos neste artigo.
Veja neste artigo as principais aplicações para gerenciamento de banco de dados com interface gráfic...
Aprenda como trabalhar com a ferramenta Live Share da Microsoft, que permite o desenvolvimento colab...
Usar frameworks no desenvolvimento de software significa mais eficiência e padronização. Confira nes...
Aprenda como instalar e configurar o ambiente de desenvolvimento Spring Boot no MacOS
Aprenda como instalar e configurar o ambiente de desenvolvimento Spring Boot no Linux
Aprenda como instalar e configurar o ambiente de desenvolvimento Spring Boot no Windows
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no MacOS.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no Linux.
Aprenda como instalar e configurar o ambiente de desenvolvimento PHP Laravel no Windows.
Você sabe realmente como deve funcionar e como proteger um serviço SOA? Veremos nesse artigo como pr...
Você sabe o que é a Deep Web? Sabe diferenciá-la da nossa internet (surface)? Nesse artigo desmistif...
Veja como automatizar a geração de certificados SSL e usar no servidor do seu ambiente de desenvolvi...
O Express é um framework utilizado em conjunto com o Node.js. Ele possui características que facilit...
O uso de arquivos .env é quase o padrão de aplicações web, veja como utilizá-los em uma aplicação AS...
Conheça o que os React Hooks podem fazer e como eles vão facilitar o processo de desenvolvimento da...
Generators são uma funcionalidade que veio no ES2015 para nos auxiliar no desenvolvimento de código...
Com o ambiente de desenvolvimento devidamente configurado, veremos neste artigo como criar nosso pri...
Conheça as melhores ferramentas desktop, web ou mobile para se trabalhar com Pixel Art.
Os desenvolvedores foram bombardeados no dia 4 de junho de 2018 com uma notícia inesperada: a aquisi...
Nesse artigo falaremos sobre o utilitário de linha de comando symfony. Veremos como realizar a criaç...
Uma Introdução ao Swoole, framework PHP assíncrono baseado em corrotinas e comparação dele com o mod...
Veja neste artigo como publicar uma aplicação ASP.NET Core no Heroku.
Entenda por que em um mundo tão moderno, com mouses e touch screens, ainda usamos terminais para tra...
Conheça o Storybook e como ele pode te ajudar a criar componentes da melhor maneira possível, com in...
Neste artigo veremos o que é o Spring Security, quais suas funcionalidades e como ele pode aumentar...
Confira neste artigo as vantagens de instalar um chat online.
Entenda o que são Advergames e suas vantagens.
Veja as várias possibilidades do que podemos fazer com o NPM.
Veja neste artigo o que é PWA.
Veja o que teremos de diferente no JSX a partir do React 17 e como isso irá influenciar suas aplicaç...
Conheça simples truques que você pode fazer com o NPM.
Descubra o poder das Scheduled Tasks no Spring Boot. Aprenda a criar, configurar e aprimorar tarefas...
Aprenda a instalar e gerenciar várias versões do Node.js em sua máquina.
O GraphQL é uma linguagem de consulta que facilita o nosso trabalho na hora de fazer requisições, ba...
Conheça a ferramenta que agrega documentações e facilita a vida dos desenvolvedores.
Confira neste artigo cinco motivos para você colocar o Java em seu plano de estudos.
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
Com a evolução do CSS3 passou a ser possível criar muitos dos efeitos dos softwares de edição de ima...
Neste artigo vamos aprender a utilizar o recurso de upload de arquivos locais com o NestJS utilizand...
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Jaydson Gomes,...
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
Há um bom tempo que temos visto formulários com labels flutuantes em vários lugares. A ideia era de...
Veja como é possível formatar as mensagens do console do navegador e até mesmo imprimir imagens nele...
Conheça os principais tipos de hospedagem de sites, passando pelas vantagens e desvantagens de cada...
Vamos ver neste artigo uma breve descrição sobre o que é o NestJS e como criar uma aplicação base em...
Confira nesse artigo um pouco mais sobre essas duas tecnologias mobile e veja pontos que podem te aj...
Conheça o que é Paralisia por Análise, a razão de várias pessoas não começarem ou finalizarem algo,...
Neste artigo veremos o que é um micro-framework.
Fizemos uma série de entrevistas chamada "TW Entrevista". O entrevistado de hoje é o Fabio Costa, de...
Nesse post veremos alguns passos simples que precisamos nos atentar ao subir nossa aplicação para o...
Fizemos uma série de entrevistas com desenvolvedores chamada "TW Entrevista". O entrevistado de hoje...
Veremos neste artigo o que é o CodeIgniter, um dos principais frameworks PHP do mercado, e suas prin...
Acessar um site que tenha HTTPS é quase um pré requisito hoje em dia. Além de ser recomendável pelos...
Neste artigo veremos como instalar o C# nos sistemas Windows, Linux e MacOS e também veremos como es...
Aplicações Desktop ainda são muito utilizadas. Neste artigo aprenda como utilizar o GTK para criar i...
Nesta terceira parte, iremos abordar mais três dos 12 princípios: port binding, concurrency e dispos...
Veja neste artigo o que é o Express.js.
Uma ferramenta que facilita a vida do desenvolvedor e o auxilia no gerenciamentos das bibliotecas ut...
Descubra quando é o momento ideal para aprender um framework e como essa decisão pode impactar sua c...
Otimize a criação de aplicações desktop reutilizando códigos do ASP.NET Core, com a ajuda do Electro...
Veja neste artigo o que é Ruby on Rails.
Aprenda o que são extensões no PHP, como instalar e ativar. Entenda também porque o PHP possui o con...
Veja neste artigo o que é a Linguagem de Programação Julia.
Confira nesse artigo o que vem a ser o Dart, uma das linguagens de programação da Google.
Veja neste artigo o que é um framework e para que ele serve.
Neste artigo veremos alguns templates para criação de aplicações administrativas.
Saiba o que é o Route Model Binding do Laravel, qual problema ele resolve e como utilizá-lo de forma...
No tipo mu-plugin do WordPress os plugins ficam sempre ativos e devem ser usados para funções essenc...
Neste artigo vamos ter o contato inicial com a linguagem Go (Golag) e aprender um pouco sobre as sua...
Veremos neste artigo algumas dicas que você pode colocar em prática para criar suas próprias oportun...
Neste artigo vamos criar uma aplicação para a geração de Tokens JWT utilizando NestJS e a biblioteca...
Se você trabalha desenvolvendo aplicativos que funcionam como um serviço, conheça os 12 (Twelve) Fac...
Veja como serializar e desserializar JSON no .NET com a biblioteca System.Text.Json.
O termo "microsserviços" tem sido muito utilizado nos últimos anos. Confira neste artigo o que é um...
Confira neste artigo o que é o Selenium.
Aprenda como instalar o PHP e a extensão Xdebug no Windows. Ensinaremos os detalhes que você precisa...
Veja neste artigo o que é JSON.
Você já quis criar tarefas em segundo plano com o .NET Core? Na versão 3.0 foi introduzido o templat...
Neste artigo veremos o que é e como funciona o SQLAlchemy.
Confira neste artigo algumas dicas do que estudar para se tornar um bom profissional de Cloud Comput...
Um dos pontos mais importantes quando estamos trabalhando APIs é o retorno dos dados. Veja como melh...
Veja neste artigo como melhorar seu perfil online para conseguir o "emprego dos sonhos".
Veja neste artigo as vantagens de se estudar o Flutter.
Fizemos uma série de entrevistas chamada "TW Entrevista". A entrevistada de hoje é a Loiane Groner,...
Os profissionais de Tecnologia da Informação estão no topo da lista dos mais requisitados pelas empr...
Quer iniciar seus estudos em C# (C Sharp) e não sabe por onde começar? Veja o que preparamos pra voc...
Confira a importância de tornar suas aplicações móveis acessíveis para todos, garantindo inclusão so...
Neste artigo vamos aprender os primeiros passos para trabalhar com o Prisma ORM e o NestJS.
Neste artigo sobre Introdução ao gerenciamento de projetos Node.js vamos aprender os principais coma...
Você está iniciando na programação e está perdido nos termos e siglas que você lê ou ouve falar por...
Veja neste artigo algumas das dicas e boas práticas para utilizar em uma aplicação React e tenha um...
Veja neste artigo três linguagens de programação em alta em 2021.
O JavaScript é uma linguagem que está praticamente em todos os lugares por causa de sua flexibilidad...
Após criar uma VPC na AWS, não podemos nos descuidar com relação a segurança dessa rede. Existem dua...
Confira neste artigo algumas dicas para programadores iniciantes, que tem a finalidade de ajudá-los...
Veja neste artigo o que é Rust e suas principais características.
Confira neste artigo as diferenças de alguns cargos da área de TI.
Nesse artigo veremos como criar o primeiro projeto no Symfony. Falaremos sobre qual tipo de estrutur...
Conheça os principais serviços gratuitos do Google Cloud Platform e seus limites de uso.
Você sabe o que é DevOps? Confira neste artigo.
Saiba quais são os principais requisitos para um serviço ser considerado cloud computing e quais os...
Alguns desenvolvedores dão somente muita atenção à codificação. Vejamos outros importantes aspectos...
Neste artigo vamos aprender o passo a passo de como realizar o upload de arquivos para a AWS S3 util...
Novos recursos do ECMAScript 2022 que é a décima terceira edição da especificação que vai padronizar...
Vamos aprender a configurar uma aplicação com banco de dados MySQL usando Sequelize ORM com Node.js...
Entenda o que é e como aplicar o UX Research e 360 View, técnicas importantes na hora de pensar em u...
Veja como os middlewares funcionam em uma aplicação ASP.NET Core.
Neste artigo veremos como criar um CRUD com NestJS, o passo a passo utilizando ferramentas como o Ty...
Neste artigo iremos conhecer o Spring Data JPA, entender o seu funcionamento e como o mesmo pode nos...
Neste artigo veremos como podemos realizar o deploy de uma aplicação Spring Boot na nuvem com o Hero...
Veja neste artigo algumas dicas que podem te ajudar em sua produtividade no desenvolvimento de softw...
Veja como podemos utilizar o projeto Lombok para diminuir a quantidade de código boilerplate e acele...
Veja neste artigo como configurar seu ambiente de desenvolvimento macOS para desenvolvimento rest co...
Veja neste artigo como configurar seu ambiente de desenvolvimento linux para desenvolvimento rest co...
Veja neste artigo como configurar seu ambiente de desenvolvimento Windows para desenvolvimento rest...
A prototipação no desenvolvimento de software permite amadurecer ideias, identificar problemas e eng...
Veja neste artigo as principais IDEs para desenvolvimento PHP.
Veja neste artigo como configurar o ambiente de desenvolvimento Flutter.
Confira neste artigo as vantagens de incluir a etapa de prototipação no desenvolvimento de software.
Nesse artigo vamos criar um ambiente de desenvolvimento PHP completo, com MySQL e Nginx dentro do WS...
Aplicar os métodos de QA geram confiança e segurança aos clientes, indicando que os seus produtos te...
Veja neste artigo o que é uma IDE e suas principais características.
"Quanto eu cobro?" ou "Qual o preço do meu serviço?", essa é uma grande dor do desenvolvedor freelan...
Veja neste artigo algumas dicas essenciais para quem está pensando em dar os primeiros passos em sua...
Conheça um pouco mais sobre Kotlin, a nova linguagem de programação que se tornou oficial para desen...
Veja dicas de como se preparar para fazer um curso à distância.
Quando trabalhamos com desenvolvimento, é de suma importância estarmos atentos a como estamos como p...
Confira neste artigo o ASD - Adaptive Software Development e como esta metodologia procura facilitar...
Hoje em dia, existem diversas metodologias de desenvolvimento de software, por isso estamos fazendo...
Preparar nosso ambiente local de desenvolvimento pode ser uma tarefa bastante demorada. Pode levar h...
Entenda os conceitos fundamentais para iniciar seus estudos na área de desenvolvimento neste guia de...
Um gerenciador de pacote é essencial em qualquer plataforma de desenvolvimento moderna. Para o .NET...
Veja nesse artigo o que é e como se dá o desenvolvimento de um simples Keylogger em C.
A depuração USB é bastante útil por auxiliar no processo de desenvolvimento de aplicativos. Através...
Neste artigo veremos algumas das abordagens e widgets que são usados no desenvolvimento de aplicativ...
Entenda o conceito de modularização e a utilização de funções e procedimentos no desenvolvimento de...
O conhecimento técnico e a visão de negócio deste profissional também lhe permite colaborar no desen...
Neste artigo veremos como criar e utilizar as virtualenvs para isolar nossos ambientes de desenvolvi...
Veja nesse artigo como dar o primeiro passo na sua carreira de desenvolvimento de games.
Design Patterns (Padrões de Projeto) são soluções para problemas comuns que encontramos no desenvolv...
Conheça o Ghost, uma poderosa plataforma para desenvolvimento de blogs. Roda sob o NodeJs e possui s...
Geralmente, quando participamos de um processo seletivo para uma vaga relacionada a desenvolvimento,...
Nesse artigo vamos aprender sobre as funcionalidades CSS Grid e FlexBox do CSS na pratica durante o...
Confira neste artigo o que vem a ser programação reativa, um princípio de desenvolvimento de softwar...
Hoje, software tem o poder de definir o destino de organizações inteiras, ressaltando a importância...
Uma das possibilidades que temos na carreira de tecnologia é a de gestor de TI. Se você não gosta mu...
Confira nesse artigo um breve overview da Lei de Conway e como ela afeta a forma que os softwares sã...
Veja como o Cake pode auxiliar na automação de tarefas de um projeto .NET Core.
Nesse artigo veremos como podemos utilizar o Go Tools para realizar o gerenciamento de dependências...
Neste artigo vamos aprender sobre as funções na Golang. Veremos o que são, qual a sua importância em...
Saiba o que é o gerenciador de pacotes Dart e Flutter, como utilizar um pacote, biblioteca instalada...
Uma ótima experiência do usuário é essencial para o sucesso de qualquer projeto. Conheça neste artig...
Confira neste artigo o que é uma falha zero-day e como essas brechas são exploradas.
Manter os objetos isolados é o objetivo do Mediator Pattern. No ASP.NET Core a sua implementação é f...
Veja neste artigo o que é o JSX.
Veja nesse artigo como funciona o TDD e quais seus benefícios.
Trabalha com uma linguagem que não gosta e está insatisfeito? Veja algumas dicas para te ajudar nest...
Veja neste artigo como gerenciar pacotes para seus projetos Python utilizando o PIP.
Você sabe para o que realmente serve o ciclo de vida de um software? Saiba mais nesse artigo.
Veja neste artigo o que vem a ser o ALM (Application Lifecycle Management).
O termo pode parecer confuso ou muito genérico, principalmente para quem é iniciante. Mas o que é, a...
Confira nesse artigo algumas dicas para tirar o máximo de proveito e maximizar o seu aprendizado em...
Desvende o SQLModel: Simplificando o Mapeamento de Objetos Python para Bancos de Dados Relacionais....
Veja neste artigo como criar uma descrição para seu perfil do GitHub.
Veja neste artigo o que é Zend Framework.
O Google lançou a nova versão do Android Studio, baseada na correção de bugs e estabilidade, além de...
Confira neste artigo o que vem a ser a família Crystal.
Neste artigo veremos o que é Kivy e quais suas características.
Conheça os operadores matemáticos mais utilizados nas linguagens de programação e saiba como utilizá...
Veja neste artigo como criar o primeiro projeto Flutter.
Veja neste artigo o que é Flutter.
Confira neste artigo o que vem a ser o RUP - Rational Unified Process.
Neste artigo veremos o que é e qual a finalidade da Autenticação e Autorização em aplicações.
Confira neste artigo qual o momento ideal para utilizar os comandos merge e rebase.
Prepare-se para 2025! Veja como traçar metas de carreira eficientes em TI para alcançar seus objetiv...
Aprenda a criar comandos customizados no Django para automatizar tarefas, personalizar funcionalidad...
Confira neste artigo o que vem a ser o code review e quais são os benefícios de colocar isso em prát...
Nesse guia de Go você aprenderá o necessário para criar os seus primeiros softwares com a linguagem...
Aprenda a criar uma estrutura de pastas e arquivos com React para ter uma aplicação com fácil manute...
Confira neste artigo uma breve introdução ao DDD: o que é domínio, linguagem úbiqua e bounded contex...
Neste artigo, nós iremos aprender sobre o uso de Media Query no CSS3, na prática aprendendo como uti...
Veja neste artigo os principais tipos de banco de dados NoSQL.
Confira neste guia os principais tópicos para iniciar seus estudos na linguagem Java.
Veja neste artigo o que é o Next.js e suas principais características.
Entenda conceitos utilizados no aprendizado de lógica de programação.
Veja neste artigo o que é Jasmine.
Porque algumas pessoas começam a programar, mas acabam desistindo no meio do caminho? Veremos neste...
Os testes de software são uma atividade essencial para garantir a qualidade do sistema ou aplicação...
A ação de usuários disparam diversos serviços que podem falhar ou ficar indisponíveis. Conheça neste...
Nesse artigo aprenderemos o que é ORM, quais problemas ele resolve, os padrões mais usados e quais o...
Nesse post falaremos sobre os principais conceitos do Symfony Flex. Veremos desde o início como ele...
Quando falamos de Software as a Service (SaaS) e cloud computing, é inevitável que o termo "multiten...
Neste artigo veremos os principais comandos do Django CLI e como utilizá-los em seus projetos.
Neste artigo veremos o que é Git e seus principais comandos.
Está em dúvida se uma certificação vale a pena? Veja cinco motivos que podem te ajudar a tomar essa...
Neste artigo veremos como obter uma licença para estudante no GitHub.
O paradigma orientado a objetos é um dos mais utilizados no mercado de trabalho. Neste artigo, verem...
O 5W2H é uma ferramenta para auxiliar no mapeamento de atividades que deverão ser realizadas.
Quer iniciar seus estudos em Java e não sabe por onde começar? Veja o que preparamos pra você.
Conheça os recursos de linha de comando para o Entity Framework Core.
Qual o motivo por trás do surgimento de tantas ferramentas em forma de serviço? Quais as principais...
Uma visão geral das mudanças do Magento 1.9 para o Magento 2.
Veremos nesse artigo algumas estratégias que você pode aplicar, se tornando mais confiante para alca...
Neste artigo, veremos como apresentarmos dados com listas e tabelas HTML e qual a sua importância no...
Neste artigo veremos por que os componentes nos ajudam durante o desenvolvimento do nosso projeto e...
A faculdade é um período de muita aprendizagem em todos os aspectos. Confira nesse artigo algumas di...
No artigo de hoje, será abordado o tema HTML, nele irá conter desde sua história, quem o criou e com...
Além da importância no mercado, este termo adquiriu mais habilidades e um novo nome: power skills, q...
Carreira mobile tem muitas oportunidades, por isso vamos ver o que você precisa saber para entrar ou...
Depois de tanto se dedicar nos estudos, finalmente as empresas começaram a entrar em contato com voc...
Aprenda a instalar o ambiente de desenvolvimento necessário para o Multi-stack 3. Seja PHP com Larav...
Neste artigo conheceremos as variáveis e constantes no Dart.
Neste artigo veremos como utilizar a funcionalidade de fragments da template engine Thymeleaf para r...
Neste artigo veremos como instalar o Dart nos sistemas Windows, Linux e MacOS e executar nosso prime...
Ao desenvolver um site ou um aplicativo, é comum pensarmos em como ele será. Essa primeira ideia, mu...
Veja neste artigo os principais conceitos do paradigma orientação a objetos e como eles se aplicam n...
No artigo anterior, foi apresentado o conceito do 12 Factor App. Nessa segunda parte, veremos mais...
Conheça neste artigo as variáveis e constantes no Python.
Conheça os novos tipos de dados introduzidos no C# 9.0, os inteiros nativos e os novos recursos da i...
Veja neste artigo o que é o Composer.
Veja neste artigo o que é o Django REST Framework.
O .NET Core CLI, que já é uma ferramenta poderosa e com recursos fornecidos pela AWS, também permite...
Veja neste artigo como criar repositório no GitLab.
Veja como usar a API de reflexão do PHP para extrair e até mesmo alterar características internas de...
Saiba o que são Iterators e Generators, bem como os seus casos de uso.
Veja neste artigo o que é Babel.
Seguimos nossa série de artigos de metodologias, abordando hoje mais uma metodologia ágil: XP (Extre...
Vamos abordar neste artigo mais uma metodologia: AUP.
Veja neste artigo algumas dicas para turbinar sua carreira, visando o próximo ano.
Confira neste artigo a diferença dos gráficos Burndown e Burnup, utilizados no monitoramento de proj...
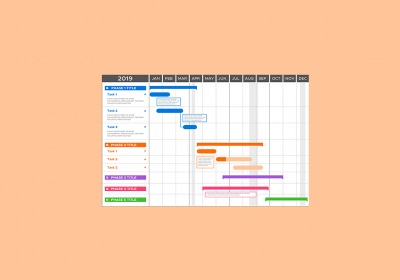
Veja neste artigo o que é o Gráfico de Gantt e no que ele pode nos ajudar na gestão de projetos.
Neste artigo veremos os principais SGBDs relacionais e suas principais características.
Conheça neste artigo o que vem a ser a linguagem R e no que ela nos auxilia.
Veja nesse artigo como subir uma função para o AWS Lambda para converter HTML para PDF usando wkhtml...
Neste artigo veremos como enviar emails utilizando Python e SMTP.
Veja neste artigo algumas dicas sobre o que você deve se atentar para criar um aplicativo de sucesso...
Veja neste artigo boas práticas que você deve ter com seu código.
Veja neste artigo as diferenças entre as metodologias tradicional e ágil.
Veja mais sobre a importância do teste de software automatizado e o porquê de você fazê-lo.
Aprenda a criar um provedor customizado para o Microsoft.Extensions.Logging
Nesse artigo falaremos um pouco sobre o que é serialização de dados e quais os principais recursos q...
Veja neste artigo o que realmente vem a ser o Git e o GitHub.
Confira neste artigo quais são as tendências de tecnologia para este ano.
Veja neste artigo como criar um Chatbot utilizando o Python.
Conheça as vantagens de se desenvolver jogos hiper casuais, o gênero de jogo do momento.
Descubra o que é o App Engine, sua história e como fazer a publicação (deploy) de sua primeira aplic...
Conheça um pouco sobre os princípios básicos do Kanban.
Veja nesse artigo alguns atalhos do Google Chrome que podem te ajudar no dia a dia.
Existem diversos cursos de graduação na área de TI. Você sabe qual é foco de cada um deles?
Nesse artigo, algumas lições que aprendi com o meu primeiro projeto como freelancer, lá atrás, quand...
Dentre as modalidades de estudo que temos, será que vale a pena escolher um curso à distância?
Veja as novidades do WordPress 4.9, lançado no dia 16 de novembro.
Entenda como a síndrome do impostor se manifesta e o que podemos fazer para combatê-la.
Neste primeiro artigo da série sobre SOLID, vamos entender o porquê de eles terem sido definidos, al...
A composição permite um reuso e extensão de código mais flexível que a herança clássica. Mas isso é...
Veremos nesse artigo como se dá a mensuração da complexidade ciclomática; como os analisadores estát...
Ser um programador freelancer é o sonho de muitos desenvolvedores. Veja algumas dicas.
Por que temos tantos intransigentes na área de TI? O que nos leva a isso? Quais as consequências? Va...
Confira nesse artigo alguns pilares para te ajudar a construir uma carreira de sucesso na área de te...
Fazer uma transição de carreira pode ser muito desafiador e com muitas incertezas. Confira essas dic...
Confira neste artigo dicas valiosas para você administrar sua carreira e obter sucesso.
Confira nesse artigo uma introdução do que é a Clean Architecture, quais seus componentes e os benef...
Desvende o poder dos Enums em TypeScript: código mais claro e robusto! Simplifique switch cases e re...
Como proteger o código de possíveis erros? Confira neste artigo o que vem a ser a programação defens...
Montar um plano de estudos para se tornar um desenvolvedor pode parecer complicado, ainda mais se vo...
Se você é um desenvolvedor pleno e tem o objetivo de se tornar sênior, veja neste artigo algumas dic...
Existem alguns aspectos técnicos e comportamentais que podem te ajudar a seguir para o próximo nível...
Para finalizar a série de ideias de projetos para praticar, trazemos neste artigo a versão para os e...
Nesse artigo você irá entender ao certo, a diferença entre esses dois tipos de pixels, e o que isso...
Você sente que por mais que estuda, não consegue progredir o quanto gostaria? Veja neste artigo 5 er...
Neste artigo, separamos algumas dicas para te ajudar a se destacar no mercado, nessa caminhada até a...
Neste artigo vamos aprender a trabalhar utilizando a tipagem do TypeScript com variáveis, constantes...
Veja neste artigo o que é um Sistema de Gerenciamento de Banco de Dados (SGBD).
Neste artigo veremos como instalar o Java nos sistemas Windows, Linux e MacOS, além disso vamos ver...
Vamos aprender e executar nosso primeiro código em JavaScript, entendendo sobre a utilização do cons...
Veja neste artigo o que é Lumen, Micro-Framework PHP.
Confira neste artigo o que vem a ser um container.
Veja neste artigo como enviar e exibir dados com Jinja2.
Confira neste artigo quais são as etapas do Ciclo de Vida de Testes de Software e entenda sua import...
O Analista de Negócios atua como um intermediário entre as diferentes partes interessadas de um proj...
Neste artigo abordaremos o que é o Double Diamond e suas etapas, que vão da imersão até ao protótipo...
Certamente você já ouviu falar sobre o uso do MongoDB em projetos. Por isso, veremos neste artigo o...
Saiba como utilizar o novo editor Gutenberg do Wordpress, que traz o sistema de blocos na criação de...
Veja neste artigo o que são e quais as diferenças entre classes abstratas e interfaces.
Aprenda a otimizar o SEO de suas páginas e posts utilizando o Plugin Yoast SEO para Wordpress e elev...
Veja neste artigo o que é Banco de Dados.
A maioria dos freelancers e empresas cometem o erro de enviar um orçamento por email. Vou te ensinar...
Veja neste artigo o que é o Fuchsia, novo sistema operacional da Google.
Nesse artigo falaremos de umas das PSRs mais importantes da linguagem PHP, a PSR-4, responsável por...
Aplicações mobile sempre estão em alta. Conheça mais sobre o Xamarin, a plataforma open source para...
Como contornar a situação quando o cliente reclama do preço. Depois deste artigo você vai saber o qu...
Se você deseja impulsionar sua carreira, separamos algumas dicas para você se destacar como desenvol...
Você já ouviu falar no Laminas? Para quem não sabe, esse é o novo nome do já conhecido Zend Framewor...
Veja como generators podem ser utilizados para criar um simples scheduler e trabalhar com corrotinas...
Nós já estamos praticamente no ano de 2020. Por isso, nada melhor do que iniciar o próximo ano já po...
Veja neste artigo o que é e as principais características do Slim Framework.
O Windows Subsystem for Linux (WSL) 2 permite você executar qualquer binário compilado para Linux di...
Veja neste artigo o que é UML, qual o seu objetivo e seus principais diagramas.
Veja neste artigo quais as áreas de atuação para um profissional graduado em Sistemas de Informação.
Veja neste artigo como compartilhar rotas entre diferentes aplicações em um mesmo projeto Django.
O Windows Terminal é um novo terminal open source que promete melhorar a experiência com a interface...
Veja neste artigo os principais SGBDs NoSQL e suas principais características.
Confira neste artigo a importância da documentação de um software.
Confira nesse artigo seis dicas para colocar em prática na elaboração do cronograma do seu projeto.
Veja neste artigo algumas boas práticas que você deve adotar enquanto escreve seu código.
“Amanhã eu começo”, “Depois eu termino”... saiba como driblar a procrastinação nos seus estudos.
Neste artigo veremos uma introdução à programação de sockets com o PHP.
Veremos neste artigo, a importância do manual da marca para a manutenção da identidade visual de um...
Neste artigo veremos como criar uma aplicação administrativa com Django.
O Marketing de Diferenciação é essencial para o sucesso. Vou mostrar como usar nichos e especialidad...
Neste artigo, veremos as principais plataformas de armazenamento e gestão de código-fonte.
Confira neste artigo 5 dicas que te ajudarão a progredir profissionalmente.
Você já pensou o que se passa na cabeça do recrutador em uma entrevista de emprego? O que será que e...
Você já ouviu falar de Docker e de containers? Você sabe a real diferença entre containers Docker e...
Veja o porquê você deve dar a devida importância ao teste de software para garantir a qualidade do p...
Veja nesse artigo algumas diferenças entre o Kanban e Scrum e como implementá-los na sua equipe.
Veja como visualizar a versão e outras informações importantes do PHP que você estiver utilizando.
Reunimos neste artigo tudo o que você precisa saber sobre cursos de tecnologia a distância.
Aprenda a configurar o seu blog WordPress para que ele poste automaticamente no Facebook as publicaç...
Início de carreira pode ser bem difícil. Como começar se você não tem experiência? Veja as dicas que...
Você já se perguntou como os dados trafegam de um continente até outro? Então, conheça agora um po...
Neste artigo, Bruna Goss, da Umbler, esclarece o que vem a ser o Node.js, onde a sua utilização pode...
Você conhece a metodologia Scrum? Sabe como utilizá-la corretamente?
O TypeScript é um caso interessante. Ou você o adora ou o odeia. Parece não haver um consenso interm...
Muitas vezes é necessário utilizar diferentes versões do Ruby. Veja como isso pode ser feito sem atr...
Não conseguiu acompanhar a Connect() 2016 da Microsoft? Não tem problema, aqui no TreinaWeb te traze...
Protótipos fazem parte do dia a dia da equipe de design, mas como podemos otimizar e maximizar a sua...
Confira neste artigo como as heurísticas de Nielsen, um conjunto de 10 princípios de usabilidade, po...
Neste artigo vamos aprender a utilizar os eventos com o NestJS, criando um exemplo onde vamos simula...
Desvende os segredos dos arrays em JavaScript! Aprenda métodos poderosos para manipulação eficiente....
Explore as poderosas ferramentas do Java Collections Framework: List, Set e Map. Domine a manipulaçã...
Aprenda como a desestruturação em TypeScript simplifica o código e torna-o mais legível. Técnica ess...
No artigo de hoje, veremos algo que está muito presente no mundo da programação, atributos. Por que...
Neste artigo iremos aprender como instalar a Golang nos sistemas Windows, Linux e macOS e como execu...
Aprenda Orientação a objetos em Dart e como trabalhar com classes, atributos, métodos e objetos em D...
Veremos nesse artigo sobre quais são e como podemos utilizar as estruturas condicionais e as estrutu...
Conheça neste artigo os tipos de dados presentes no C# e a sintaxe para que possamos declarar variáv...
Neste artigo vamos aprender sobre os Generics na linguagem Dart e como eles podem nos auxiliar em ga...
Nester artigo vamos aprender a utilizar os modificadores de acesso das propriedades de uma classe no...
Neste artigo veremos como instalar o TypeScript, conhecer o arquivo tsconfig, executar nosso primeir...
Saiba o que é o NPM (Node Package Manager), como utilizar um pacote, framework ou biblioteca instala...
Aprenda como gerar APIs clientes com a global tool Microsoft.dotnet-openapi.
Neste artigo veremos como utilizar as estruturas condicionais (if, else) e as estruturas de repetiçã...
Neste artigo vamos ver como realizar a instalação do Python nos sistemas Windows, Linux e MacOS. Alé...
Variáveis e Constantes são conceitos fundamentais para o estudo de lógica de programação, vamos ente...
Entenda a função das estruturas condicionais (If - Else) e de repetição (While - For) nos estudos so...
O .NET possui um módulo nativo para o envio de e-mails. Entretanto, veja como facilitar este process...
Aprenda desde o início como declarar e acessar arrays no PHP. Veja o que são arrays, como trabalhar...
Veja neste artigo como funciona o padrão de projeto utilizando em projetos Django, o MTV.
Operadores lógicos costumam causar dúvidas em quem está aprendendo lógica de programação. Nesse post...
Com o lançamento do WSL 2, agora é possível executar o Docker sem precisar de uma máquina virtual tr...
Conheça as ferramentas dotnet-counters, dotnet-trace e dotnet-dump. E aprenda como elas auxiliam no...
Neste artigo vamos aprender as maiores técnicas de persuasão do neuromarketing, os gatilhos mentais,...
Confira neste artigo um pouco mais sobre a carreira de gerente de projetos.
Aprenda Copywriting neste artigo. É a nova tendência do marketing e fornece técnicas para escrever t...
Uma reflexão sobre reuso de código, herança e a recomendação de utilização de Traits.
Ultimamente, muito temos ouvido sobre o paradigma funcional, bem como as linguagens funcionais. Mas...
Veja neste artigo como criar APIs de forma rápida e fácil utilizando o Strapi.io.
Conheça mais sobre Gerenciamento de Projetos com a aplicação do PMI nos seus projetos de TI.
Aprenda como realizar buscas textuais rápidas e eficientes independentemente da quantidade de regist...
Depois do Android Auto e Wear, o Google lançou o Android Things exclusivamente para a Internet das C...
Aprenda o que são e como funcionarão as tuplas no C# 7.
A ordenação de registros consiste em organizar os dados em ordem crescente ou decrescente. Veja os p...
Os algoritmos recursivos são fundamentais na solução de muitos problemas envolvendo a computação. Lo...
Veja um pouco mais sobre o PHP 7 e, principalmente, as novidades do PHP 7.1, recém lançado.
A Análise de Algoritmos (descrita e difundida por D.E. Knuth) tem como função determinar os recursos...
Yarn nasceu para ser uma opção rápida e segura de se gerenciar dependências em JavaScript.